Making applications accessible to all categories of users is an important design principle to keep in mind when developing successful, universal applications. Accessibility challenges posed by mobile devices are often due to the presence of specialised hardware sensors, interface mechanisms, comparatively smaller-sized displays, etc. This article provides insights into the various aspects of mobile accessibility, covering the myths about accessibility, accessibility dimensions and the steps involved in making mobile applications truly accessible.
One of the important factors in designing a tool or application is accessibility (A11Y). Mobile accessibility refers to the process of making mobile apps usable for all groups of users, which includes persons with disabilities and the elderly. A United Nations survey has estimated that there are one billion people with disabilities in the world, which amounts to approximately 15 per cent of the global population. The wish list of a developer should include the task of making the application accessible to all categories of users. The starting point in designing universally accessible applications is to understand the fact that accessibility is not an add-on layer but is a process that covers the multiple dimensions of application design.
Myths related to accessibility
Some of the myths about the critical barriers preventing applications from being accessible are listed below:
- Incorporating accessibility in applications or mobile apps will make them look dull and unattractive.
- Accessibility will not make a considerable impact on the reach of the mobile app.
- Building accessible apps will prolong the mobile application development process unreasonably.
- Making the mobile apps accessible requires highly complicated skills.
All the above mentioned myths can be addressed by educating developers and designers regarding the easy-to-follow steps in the accessibility process. In reality, accessibility would make the applications look more professional and world class. The presence of a sizeable population with disabilities and in the elderly age group certainly is a motivation to make an application accessible. Moreover, accessibility options will be adopted by other users as well, in specific scenarios. For example, an application with a voice interface is useful while driving. The standard accessibility practices can be managed well within a reasonable time frame.


WCAG 2.0
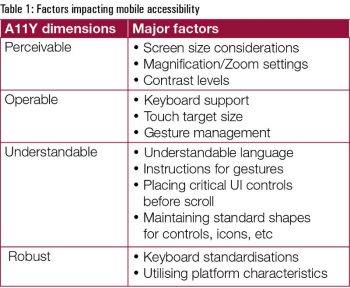
The Web Content Accessibility Guidelines (WCAG) facilitate accessibility of Web content. WCAG covers four major dimensions (POUR) that ensure an app is accessible:
- Perceivable (P)
- Operable (O)
- Understandable (U)
- Robust (R)
Perceivable features
With regards to perceivable features, three major factors are considered with respect to mobile app accessibility.
Small screen size: Keeping control on the quantity of information presented to a user in a single page needs to be given priority. Provision of separate accessible style sheets also serves as an effective mechanism. Maintaining reasonable sizes for touch controls in order to minimise the need to zoom should be the norm to help persons with poor vision.
Zoom/Magnification: The zoom levels can be managed either at the operating system level or at the browser level. The magnification settings, which apply to the entire screen and across applications, are controlled through Accessibility Settings. The browser level settings enable the controlling of text rendered in the view port of the browser.
Contrast: As the mobile devices are used across various environments with different lighting conditions, the contrast level plays an important role. The WCAG 2.0 regulations indicate a minimum contrast of 4.5:1.
Operability
The major factors related to operability are listed below.
Keyboard support: Though the mobile apps are primarily navigated using the touch screen inputs, maintaining compatibility with physical keyboards and equivalent accessibility devices is an important consideration. These keyboard-compatible interfaces are very useful for those with visual disabilities, and persons with dexterity related issues. The focus order of the controls needs to be maintained in a logical sequence, which makes the apps more accessible.
Touch target size and spacing: Maintaining operable sizes and adequate spacing between touch targets are two important considerations. The recommended minimum size for a touch target is 9mm x 9mm. In case of smaller-sized touch targets, the surrounding spaces need to be inactive in order to avoid touch overlap.
Gestures: In cases of complex gestures, design alternatives should be provided for screen readers, head pointer users, etc.
 Understandable
Understandable
The factors that impact ‘understandability’ are listed below.
- Instructions for gestures and other interaction methods need to be provided in an easily understandable manner.
- Maintaining standard shapes for controls, icons and links will improve the understandability of the interface.
- Placing critical user interface elements in positions that don’t require scrolling is also an important factor.
- Avoiding language complexity is another factor in making the applications more understandable. It is always better to use simple terms and sentences.
Robustness
These factors need to be considered in order to make an app truly robust.
- Ensuring that the keyboards match the type of data to be entered is an important step. Even marginal customisation to the standard keyboard is confusing to screen-reader users.
- The characteristic properties of the platform need to be harnessed to make the applications robust.
Basic steps to make an Android app accessible
The following are the basic steps that make an Android app accessible.
Step 1: The user interface controls in the application need to be provided with a descriptive text. The descriptive text should be added with the android:contentDescription attribute. The text added through contentDescription is not to be displayed on the screen. However, this enables the audio prompt of the text when the application is accessed with accessibility tools.
For example, the following code snippet adds the content description ‘Add Comment’ to an Image button:
<ImageButton android:id=”@+id/add_comment” android:src=”@drawable/add_comment” android:contentDescription=”@string/add_comment”/>
In the case of text boxes, the attribute android:hint should be added. This attribute is used to provide a hint to the user regarding the content to be entered in the text box. After the content is entered, the hint is discarded and the text entered in the text box is read out by screen readers.
Step 2: The user interface controls need to be made navigable through physical keyboards and devices such as directional pads, eyes-free keyboards, etc. This ‘focus navigation’ plays an important role in making the application accessible. Focus management for user interface controls should be carried out by setting the android:focusable attribute to True. The methods setFocusable(), isFocusable() and requestFocus() will be used to set focus and to test focus.
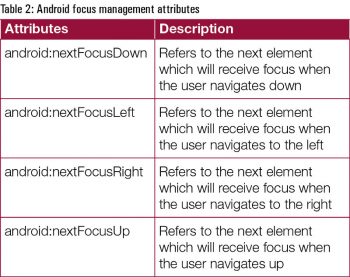
The order of focus must be managed with the attributes listed in Table 2.
An example with EditText and TextView is illustrated in the following code snippet:
<LinearLayout android:orientation=”horizontal” ... > <EditText android:id=”@+id/age” android:nextFocusDown=”@+id/town” ... /> <TextView android:id=”@+id/town” android:focusable=”true” android:text=”Pondicherry” android:nextFocusUp=”@id/age” ... /> </LinearLayout>
Step 3: Implementation of accessibility interfaces needs to be done in case of custom controls. The corresponding support libraries should be utilised to implement these features.
 Step 4: For all the audio-only notifications/alerts, a visual alternative should be provided so that persons with hearing disabilities can use the application efficiently. The opposite scenario also needs to be handled to assist persons with visual impairments.
Step 4: For all the audio-only notifications/alerts, a visual alternative should be provided so that persons with hearing disabilities can use the application efficiently. The opposite scenario also needs to be handled to assist persons with visual impairments.
Step 5: Testing of accessibility features such as Talkback or Explore by Touch needs to be carried out with these features activated.
The TalkBack service should be activated using the following steps:
- Go to Settings -> Accessibility category
- Select Accessibility and Talkback to enable
Explore by Touch should be utilised in devices with Android version 4.0 and above. The Explore by Touch mode enables the users to drag their finger around the user interface to hear audible representations. Further instructions on Explore by Touch are available at https://support.google.com/accessibility/android/answer/6006598.
Explore by Touch must be enabled with the following steps:
- Go to Settings -> Accessibility category
- Enable TalkBack
- Return to Accessibility and enable Explore by Touch
The focus management explained in the previous section should be tested with Android Emulator using a simulation of the directional controller.
Google Accessibility Scanner
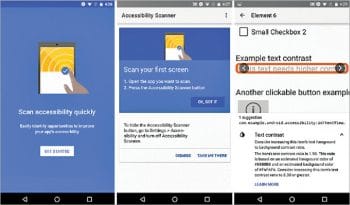
Google has recently launched a tool to make the task of accessibility testing of an app simple. This app is called the Accessibility Scanner and it can be downloaded from the Google Play Store https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor&hl=en.
Accessibility Scanner scans Android applications and provides suggestions to improve them. Sample tasks performed by the Accessibility Scanner are listed below:
- Identifying small touch targets and providing instructions to enlarge them.
- Increasing the contrast of the user interface elements.
- Providing content descriptions.
The steps involved in using the Accessibility Scanner are listed below:
- Go to Settings -> Accessibility
- Enable Accessibility Scanner
- Go to the app that you want to scan for accessibility
- Tap the Accessibility Scanner button to start the scan of the interface
Apart from the legal requirement of making applications accessible, it is definitely an ethical practice for any developer to build applications that can be used by everyone, irrespective of their physical disability. The growing importance of accessibility can be gauged by facts such as the moving of the accessibility vision settings to the welcome screen in the upcoming Android N version (https://googleblog.blogspot.in/2016/04/building-more-accessible-technology.html).
In the final analysis, building accessible applications is a win-win scenario for both developers and end users.