Selenium is a software testing framework. Test authors can write tests in it without learning a test scripting language. It automates Web based applications efficiently and provides a recording/ playback system for authoring tests.
Selenium is a portable software-testing framework for Web applications that can operate across different browsers and operating systems. It is quite similar to HP Quick Test Pro (or QTP, now called UFT) except that Selenium focuses on automating Web based applications. Testing done using this tool is usually referred to as Selenium testing. Selenium is not just a single tool but a set of tools that helps the tester to automate Web based applications more efficiently. It has four components:
1. The Selenium integrated development environment (IDE)
2. The Selenium remote control (RC)
3. WebDriver
4. The Selenium grid
Selenium RC and WebDriver are merged into a single framework to form Selenium 2. Selenium 1 is also referred to as Selenium RC. Jason Huggins created Selenium in 2004. Initially, he named it JavaScriptTestRunner, and later changed this to Selenium. It is licensed under Apache License 2.0. In the following sections, we will learn about how Selenium and its components operate.
The Selenium IDE
The Selenium IDE is the simplest framework in the Selenium suite and is the easiest one to learn. It is a Firefox plugin that you can install as easily as any other plugin. It allows testers to record their actions as they go through the workflow that they need to test. But it can only be used with the Firefox browser, as other browsers are not supported. The recorded scripts can be converted into various programming languages supported by Selenium, and the scripts can be executed on other browsers as well. However, for the sake of simplicity, the Selenium IDE should only be used as a prototyping tool. If you want to create more advanced test cases, either use Selenium RC or WebDriver.
Selenium RC
Selenium RC or Selenium Remote Control (also known as Selenium 1.0) was the flagship testing framework of the whole Selenium project for a long time. It works in a way that the client libraries can communicate with the Selenium RC server that passes each Selenium command for execution. Then the server passes the Selenium command to the browser using Selenium-Core JavaScript commands. This was the first automated Web testing tool that allowed people to use a programming language they preferred. Selenium RC components include:
1. The Selenium server, which launches and kills the browser, interprets and runs the Selenese commands passed from the test program, and acts as an HTTP proxy, intercepting and verifying HTTP messages passed between the browser and Application Under Test (AUT).
2. Client libraries that provide the interface between each programming language and the Selenium RC server.
Selenium RC is great for testing complex AJAX based Web user interfaces under a continuous integration system. It is also an ideal solution for users of Selenium IDE who want to write tests in a more expressive programming language than the Selenese HTML table format.
Selenese commands
Selenese is the set of Selenium commands which is used to test Web applications. The tester can test the broken links, the existence of some object on the UI, AJAX functionality, the alert window, list options and a lot more using Selenese. There are three types of commands:
1. Actions: These are commands that manipulate the state of the application. Upon execution, if an action fails, the execution of the current test is stopped. Some examples are:
click(): Clicks on a link, button, checkbox or radio button.
contextMenuAt (locator, coordString): Simulates the user by clicking the ‘Close’ button in the title bar of a popup window or tab.
2. Accessors: These evaluate the state of the application and store the results in variables which are used in assertions. Some examples are:
assertErrorOnNext: Pings Selenium to expect an error on the next command execution with an expected message.
storeAllButtons: Returns the IDs of all buttons on the page.
3. Assertions: These enable us to verify the state of an application and compare it against the expected. It is used in three modes, i.e., assert, verify and waitfor. Some examples are:
waitForErrorOnNext(message): Wait for error, used with the accessor assertErrorOnNext.
verifySelected (selectLocator, opti onLocator):Verifies that the selected item of a drop-down satisfies optionSpecifier.
Selenium WebDriver
Selenium WebDriver is a tool that automates the testing of Web applications and is popularly known as Selenium 2.0. It is a Web automation framework that allows you to execute your tests against different browsers. WebDriver also enables you to use a programming language in creating your test scripts. The following programming languages are supported by Selenium WebDriver:
1. Java
2. .NET
3. PHP
4. Python
5. Perl
6. Ruby
The WebDriver uses a different underlying framework, while Selenium RC uses a JavaScript Selenium-Core embedded within the browser, which has its limitations. WebDriver directly interacts with the browser without any intermediary. Selenium RC depends on a server.

Architecture
The architecture of WebDriver is explained in Figure 1.
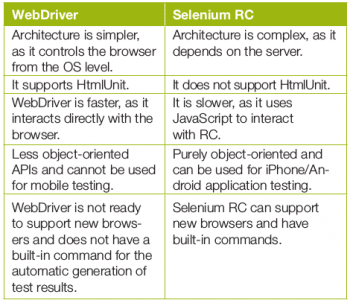
The differences between WebDriver and Selenium RC are given in Table 1.
Locator is a command that instructs the Selenium IDE which GUI element it needs to work on. Elements are located in Selenium WebDriver with the help of findElement() and findElements() methods provided by the WebDriver and WebElement class. The findElement() method returns a WebElement object based on a specified search criteria or ends up throwing an exception. The findElements() method returns a list of WebElements matching the search criteria. If these are not found, it returns an empty list.
The different types of locators are:
1. ID
2. Name
3. Link Text
4. CSS Selector
5. DOM
6. XPath
To locate by ID, type:
driver.findElement(By.id(<element ID>));
To locate by name, type:
driver.findElement(By.name(<element name>));
To locate by Link Text, type:
driver.findElement(By.linkText(<linktext>));
To locate by CSS Selector, type:
driver.findElement(By.cssSelector(<css selector>));
To locate by XPath, type:
driver.findElement(By.xpath(<xpath>));
Limitations of Selenium
Selenium does have some limitations which one needs to be aware of. First and foremost, image based testing is not clear-cut compared to some other commercial tools in the market, while the fact that it is open source also means that there is no guaranteed timely support. Another limitation of Selenium is that it supports Web applications; therefore, it is not possible to automate the testing of non-browser based applications.
Selenium is a power testing framework to conduct functional and regression testing. It is open source software and supports various programming environments, OSs and popular browsers.
Selenium WebDriver is used to conduct batch testing, cross-platform browser testing, data driven testing, etc. It is also very cost-effective when automating Web applications; and for the technically inclined, it provides the power and flexibility to extend its capability many times over, making it a very credible alternative to other test automation tools in the market.











































































Hi Neetesh,
Your post is definitely well researched and gives a compelling perspective on selecting Selenium for testing the web applications. The four components that you have explained about selenium automation testing tools are a really resourceful breakdown.
Do check out a similar post on “Will Selenium Impact the Future of Software Testing? Evaluating the Pros and Cons”. Here is the link – http://www.cigniti.com/blog/impact-of-selenium-on-future-of-software-testing/.
Thank you.
Regards,
John
Thanks! John for your appreciation.
Great article Neetesh .Keep up the good work. Keep shining.
Thanks alot..