The demands of modern commercial enterprises make it mandatory for each organisation to have a website or Web application. The quality of the website or application plays an important role in how customers perceive the company and, in turn, how much faith they have in its products. In this scenario, rigorous testing of the website and the application becomes critical.
In today’s competitive world, the Internet has become an integral part of our lives. Most of us make our decisions by searching for information on the Internet; hence, having a Web application has become mandatory for all kinds of businesses.
To begin with, let us try to understand what we mean when we talk of a Web application.
A Web application (Web app) is a computer program that is stored on a remote server and delivered over the Internet through a browser interface.
A website indirectly builds an image of the organisation for its customers. The more informative, simple, accessible, user friendly, secure and faster the Web application is, the better is the perception and image about the company that is built in its customers’ minds. To have all these qualities, the Web app should be well tested.
Let us look at the different phases of Web application testing.
Functional testing
In functional testing, we check if the product (Web app) is as per the functional specifications mentioned in the product documentation received from a business analyst or product owner. Testing activities include checking all the positive and negative scenarios written by a QA (quality assurance) member for the application.
Examples include validating textbox inputs, checking for broken links, checking cookie related operations, etc.
Initially, these tests are performed by a manual tester, and at a later point, automated scripts can be run for regression testing.
Tools that can be used: QTP, Selenium, UFT
Usability testing
This is a process of testing a Web application to determine how user friendly the Web app is. Normally, these tests are carried out by users who resemble the target audience. Here are some checks included in usability testing.
- Checking the simplicity and ease of use of the Web app compared to its competitors. An example of such testing is the mechanism used to determine whether the user is a bot, such as Captcha.
- The attractiveness of the website in comparison to its competitors.
- Looking out for grammatical errors, alignment issues, etc.
- Checking for help links and contents.
Tools that can be used: Chalkmark, Clicktale, Clixpy, Feedback Army, Aplitools Eyes .

Interface testing
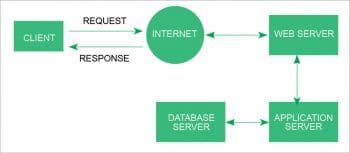
Interface testing is the process of testing the interactions between the application, the Web server and the database server. This includes checking the communication processes as well as making sure that error messages are displayed correctly.
The areas tested in interface testing are the following.
- Application testing: This is to ensure that the request sent to the database and the output at the client side is displayed correctly.
- Web server testing: This ensures the server is able to handle all application requests without any service denial.
- Database server testing: This is to ensure that queries sent to the database give the expected results.
Tools that can be used: AlertFox, Ranorex, SoapUI, Postman, Fiddler
Compatibility testing
Compatibility testing is a process of ensuring that the Web app is displayed correctly across different browsers, operating systems and devices. This can be classified in three ways.
Browser compatibility: In browser compatibility testing, we make sure that the application is functioning correctly across different browsers. This includes checking that JavaScript, AJAX, Web Sockets, browser notifications and authentication requests are working as designed.
Besides checking that the application runs in all the browsers (yes, even Internet Explorer!), you should also check it for different versions of the browsers, to see if any updates affect its functionality.
Tools that can be used: Browsera, Browser Sandbox, Browsershots
Operating system compatibility: In the OS compatibility test, we make sure the Web application operates smoothly in different operating systems such as Windows, macOS, Linux and UNIX.
Tool that can be used: Selenium
Mobile compatibility: In mobile compatibility testing, we ensure that the application runs well on different mobile devices with different OSs, such as iOS and Android, and their varied versions.
Tools that can be used: Appium, Selendroid
Performance testing
In performance testing, we test the application to determine how the system performs in terms of responsiveness and stability under a particular workload. We evaluate its performance under two categories.
Load testing: In load testing, we test the application under normal and peak loads to determine its stability in varied conditions such as different hardware configurations, with a greater number of users and with low Internet speed.
Stress testing: In stress testing, we test the application by increasing the stress on the application to determine its breaking point — the point at which the application fails to function normally.
Tools that can be used: Load Runner, Jmeter
Security testing
Now that we are done with all the tests, the most important and last test to be carried out on the Web app is to make sure that the application is protected against unauthorised access and harmful actions caused by viruses or other malicious software; this is called security testing.
Security testing for Web apps involves the following activities:
- Testing whether secure pages can be accessed without authorisation.
- Checking that open sessions are closed after ongoing user inactivity.
- Verifying the application’s SSL.
- Making sure that restricted files cannot be downloaded without proper authorisation.
Here is the checklist for some tests to be carried out while performing security testing on the Web app:
- Authentication
- Session management
- Authorisation
- Cryptography
- Data validation
- Denial of service
- Specific functionality tests
- Error handling
Tools that can be used: Babel Enterprise, Wapiti, Zed Attack Proxy, Vega, skipfish, Ratproxy and Arachni




