Learn to create animated GIF cartoons using Inkscape and GIMP.
Last month, you learned how to create cartoons using Inkscape (‘Caricaturing using Inkscape’, OSFY, July 2017). In this article, let’s go further and learn how to create animated cartoons using both Inkscape and GIMP. The output for these animations will be the popular and Web-friendly GIF format.
GIF frames and GIMP layers
An animated GIF file is a collection of image frames that are displayed for a specific time period, one after another, to create the illusion of a video. In terms of GIMP, each image frame in a GIF file is a layer. If you plan on creating GIF animations with GIMP, you need to create several image layers.
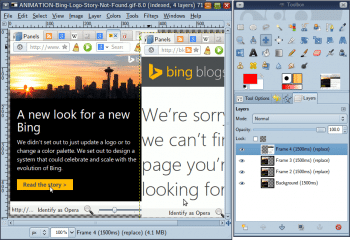
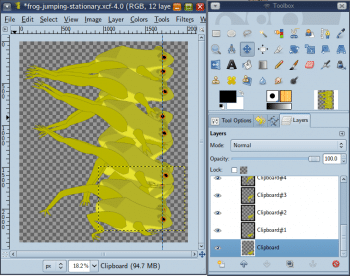
So, what is a layer? Graphics artists prefer to place various components of an image separately in what is known as a layer. This enables them to modularise images. Several layers are placed one over another to form the final image, as shown in Figure 1.
If you observe carefully, you will find that each layer has been given a different name. GIMP automatically generates a unique name for each layer but the graphics artist usually renames them in a more meaningful way. However, when creating an animated GIF file, you do not have to worry about the names for the layers. Instead, you need to pay more attention to certain extra information that is suffixed to the layers’ names, i.e., frame disposal and frame duration.


GIF frame disposal and duration
Frame disposal tells the GIF-rendering application (usually an image viewer or a Web browser) how to display a new frame over the previous one. Frame duration specifies exactly how long a frame needs to be displayed.
In GIMP, frame disposal is specified by suffixing the layer name with “(replace)” or “(combine)”. The first suffix option “(replace)” totally clears the previous frame before displaying the current frame. The second suffix option “(combine)” ensures that the current frame is merely pasted over the previous frame. The second option allows you to make cumulative changes over several frames and restrict background content to just one of the previous frames. The frame duration is specified in microseconds. For example, to display a layer for a second, you need suffix the layer name with “(1000ms)”. Putting it all together, if you want a layer named “Frame 3” to totally replace the previous frame and be displayed for half a second, you will have to name the layer “Frame 3 (replace) (500ms)”.
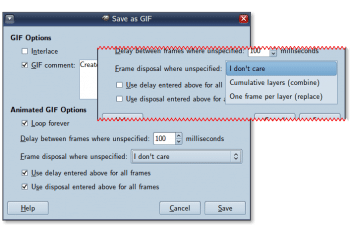
It is not necessary to specify these suffixes manually. When you export a .XCF (GIMP project) file to .GIF format, GIMP will show a dialogue box in which you can specify the settings for the layers en masse or globally.



Cartoon creation in Inkscape
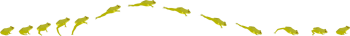
For this article, I decided to create an animated cartoon of a jumping frog. The cartoon was created in Inkscape and assembled as a GIF in GIMP. The various stages in the creation of the frog in Inkscape are displayed in Figure 4.
In Inkscape, I selected all the shapes of the frog and made them part of a group (by selecting ‘Object – Group’ from the menu). This made it easier to duplicate the frog (Ctrl+D) and create different stages of the frog’s movements. In each stage, I made changes to the frog’s legs, using the ‘Node’ tool. The body of the frog (i.e., excluding the legs) was in a sub-group, which remained as a whole in all the stages and was not modified. However, its position and orientation to the legs was changed.
GIF assembly in GIMP
After all the stages were completed, I exported the Inkscape drawing to a PNG file. I then opened this PNG file in GIMP, cut the various stages of the jumping frog and placed them each in a separate layer. I added a vertical visual guide and aligned the frog’s eye to it in each layer. This would create the illusion of the video camera following the moving frog. I saved the image to GIMP’s native file format (.xcf extension).
To test the animation, I used the Filters – Animation – Playback menu option. The PNG image I exported from Inkscape was a huge one. GIF files are usually small. Hence, I downscaled the XCF image (without saving the file) and exported that to GIF format. In the Save/Export dialogue box, I set the global frame disposal to ‘Replace’ and the global frame interval to 100 milliseconds.
Getting creative with GIFs
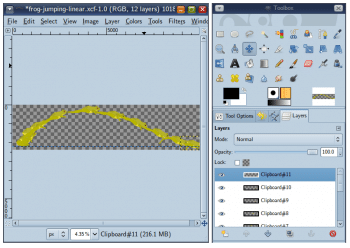
I also created another GIF animation with the same layers. This time, I spread them out linearly so that it appeared like the frog was moving across the screen.
Then, midway in the layer stack, I introduced another frog. Hence, half the frames had two frogs. This made the animation appear like an endless stream of frogs. The final GIFs cannot be displayed in print, as they are animated. You can get them from www.vsubhash.com/osfy/gifs.


Stealing ideas from other GIFs
GIF files do not need to be animated cartoons. GIF does not care what is in the frames. As you can see in Figure 2, GIF frames can contain screenshots or even photographs. However, remember that the GIF format uses a 256-colour palette and rich colours will be down-sampled. Still, GIF is a good option for Web graphics and non-interactive animations.
And, just as Web programmers use the hallowed View Source option to learn cool tricks from others, you can also open downloaded GIF files in GIMP and learn from the experts in the field. If you prefer to go that way, then be sure to change the colour mode ‘Indexed’ to ‘RGB (View – Mode)’. If you forget to change this setting, then the image colours will appear like they are read-only.