SPA JS is a single page application that is simplified and developed using JavaScript. It is used to create a cross-platform application using which you can develop a Web app, and the same code can also be used to develop desktop apps. If the code is bundled with the Electron software, then the result would be a desktop app, and if you put the code under a Cordova stack, then you would get Android or iOS applications. So, you can use the same code of SPA JS to develop applications for the desktop as well as the mobile.
The primary aim of SPA JS is to keep development simple and eradicate repetitions. It also follows the crucial principle, YAGNI (You Ain’t Gonna Need It), which states that you should “Always implement things only when you need them but never when you just think that you may need them.” For example, in open source software, contributors may develop different modules by assuming that you may need them. However, these modules may not be useful at all.
Why SPA JS?
Many of you may be familiar with Angular, React and the Vue.js framework but very few may be aware about frameworks like Knockout, Ember and Backbone. It’s not that Angular, React, etc, are really game changers. We already had the concept of building a single page application using these frameworks. So, let us examine the problem with Angular, React or Vue.js, as well as other programming options.
Problem 1: The question is why do we have different frameworks? This is because developers try to build some applications on one of these frameworks, but the latter do not solve their particular problem in the way they want to. So, developers try to create their own frameworks that solve their individual problem, but this leads to a lot of frameworks.
Problem 2: Earlier, we had frontend designers and backend developers. The former designed the page, while the latter used programming languages like C, C++, Java and .NET to build a page and call APIs. JavaScript was then introduced to use as frontends for micro-interactions, but frontend designers faced difficulties designing pages with it. To address this situation, backend developers were brought to the frontend. But unfortunately, backend developers are generally not good in design.
So, companies and developers are facing the issue of how to create a perfect bridge between the frontend and backend. Recently, the term ‘full-stack developer’ has emerged, describing those who know all the backend development, including databases. However, the full-stack developer doesn’t know all the developments related to every platform or framework, and that’s the current problem being faced.
Problem 3: Earlier, developers used to do programming in BASIC or FORTRAN. For them, the Web was just CGI or Perl. They used to dump all the code in a particular Perl file including HTML, Perl scripts, etc, but it used to be a nightmare to manage this. Then developers started using Java, but even Java servlets were painful. They wrote HTML code under double quotes, which was a horrendous task for HTML developers. So, they needed a separation, like the MVC framework. But after the launch of JSP, which is similar to HTML with the integration of simple JS, developers are now using JSP with a lot of JavaScript and less HTML, leading to complexity of the code. The problem is that developers seem to be mixing JS, HTML and even CSS, making things even more complex.
The first law of software quality is e=mc² (errors=(more code)²). This implies that the more the code, the more the errors. Just take an example of Angular or React. The seed project that we download with one package json, with one or two files like index.html, does not allow us to start our project. We now need to do a npm install, which downloads approximately 120MB of code. And all this needs to be done even if you need to just demonstrate ‘Hello World’.
We think that we are writing less code but, unfortunately, we are not — it is more likely we are writing less code as someone else has already written it, and we have installed it along with our seed project.
Steve Jobs explained the problem like this, “The way you get programmer productivity is not by increasing the lines of code per programming per day. That doesn’t work. The way you get programmer productivity is by eliminating the lines of code that you have to write. The goal here is to eliminate 80 per cent of the code that you have to write for your app. That’s the goal. I’ve seen a lot of demos that try to take it all the way back into the algorithmic part of the code base, and none of them have ever been any good.” So, the less the code, the fewer the errors, and the higher the productivity.
Let us get back to SPA JS
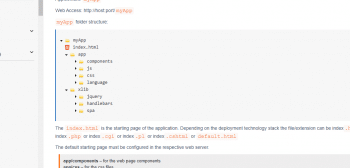
To get started, visit https://spa.js.org/. The site has all that is needed to learn and use SPA JS. Also, it is on a pure MVC framework that provides flexibility to developers.

The structure is well organised, which helps to reduce the code complexity. Even when the developers try to mix up the code, SPA JS will not allow it. It has a clear view that is separated with three layers — one layer with pure HTML content, the second with all the controls, and the data layer (which is entirely API driven) that helps to build the perfect bridge. One of the significant problems with Angular.js is that the features keep on updating periodically, and it is challenging to teach developers these features and frameworks. SPA JS has tried to address this issue. The site also has all the guides, so developers don’t need to Google for a solution.
By: Kumar P.
The author is a consulting engineer and chief frontend architect at Unisys. This article is based on the talk he presented during Open Source India 2019.
Disclaimer: The views presented in the article are personal and do not represent the views of the organisation the author works for.









































































