This article explains the features of the Flutter cross-platform mobile app development framework and how to configure it before getting started with development. It is aimed at students, college faculty members, researchers and developers interested in cross-platform mobile application development.
Building creative and user friendly mobile applications is a challenging and difficult task. There are various popular frameworks available that provide a variety of promising features for developing mobile applications. For instance, Android provides a native framework based on Java and the Kotlin language for mobile app development, while in the iOS framework, Objective-C or the Swift language is used. Hence, to develop applications for Android and iOS, we require different frameworks and languages. Thankfully, there are now a number of frameworks that support mobile operating systems, with which developers can overcome this complexity when creating Web applications as well as desktop apps.

Frameworks that provide such multi-platform development support are known as cross-platform development tools. Using cross-platform development frameworks, it is possible to write code once and deploy it across various platforms like Android, iOS and on desktops. These are efficient in terms of time and development efforts. The various tools include Ionic from Drifty, Xamarin from Microsoft, React Native from Facebook and Phonegap from Adobe. Recently, Google has introduced its new cross-platform application development tool named Flutter. Figure 1 highlights the features of the Flutter framework.

Flutter is a mobile application development SDK which can create apps that target both Android and iOS platforms simultaneously, using a single code base. Unlike other frameworks, it neither uses WebView nor the OEM widgets that are shipped with the device. Instead, it has its own high-performance rendering engine to draw widgets. It uses the Dart programming language to implement its system, using animation, gestures and widgets that can be easily read, changed, replaced, or removed.

Flutter configuration for the Android Studio IDE
Here are the step by step instructions to configure Flutter for the Android Studio IDE.
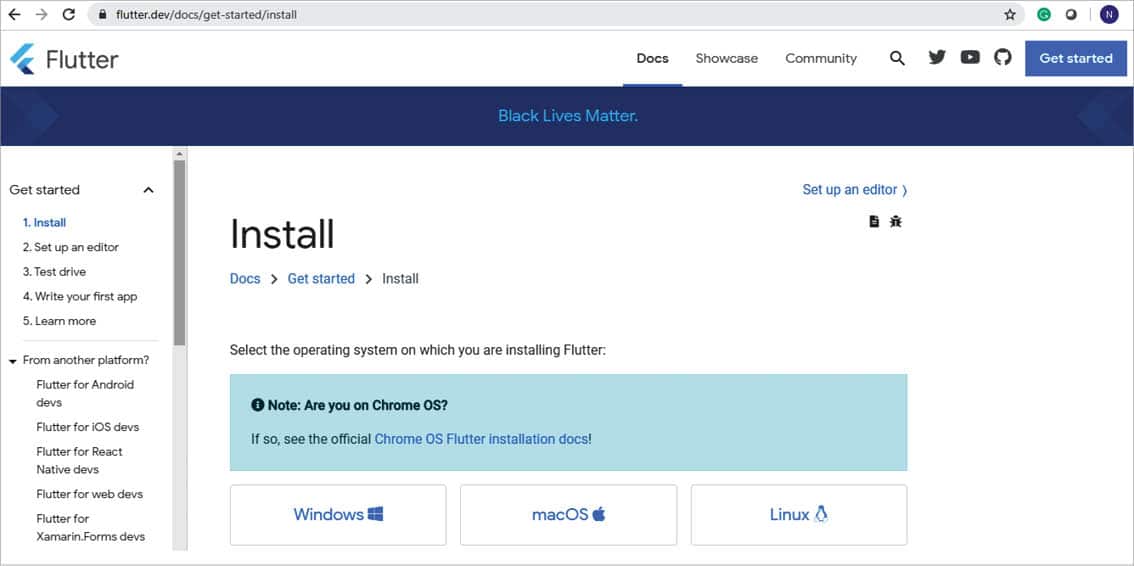
- To download the Flutter Software Development Kit for Windows, go to its official website, click on the ‘Get started’ button, and then click on the Windows icon to download the latest Flutter SDK.
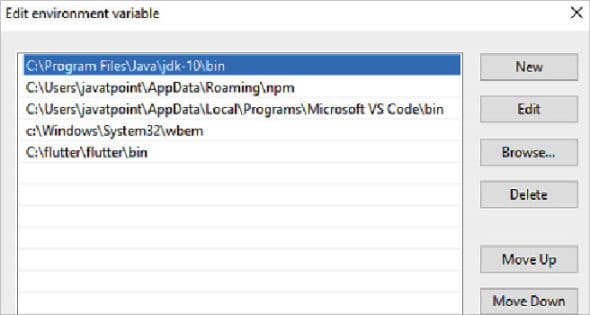
- After the download is competed, extract the Zip and place it in an appropriate folder. To run the Flutter command from the console, update the system path command to include the flutter bin directory.
- Next, open the Windows command prompt and run the $ flutter doctor command to check Flutter app development and the report on the installation process.
-

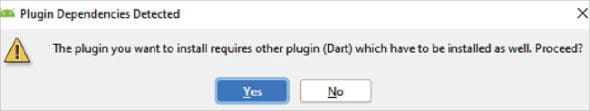
Figure 4: Dart plugin installation as a prerequisite for Flutter Now, open Android Studio and then go to File -> Settings -> Plugins.
- Search for the Flutter plugin and click on ‘Install’. It will also ask for the Dart plugin.
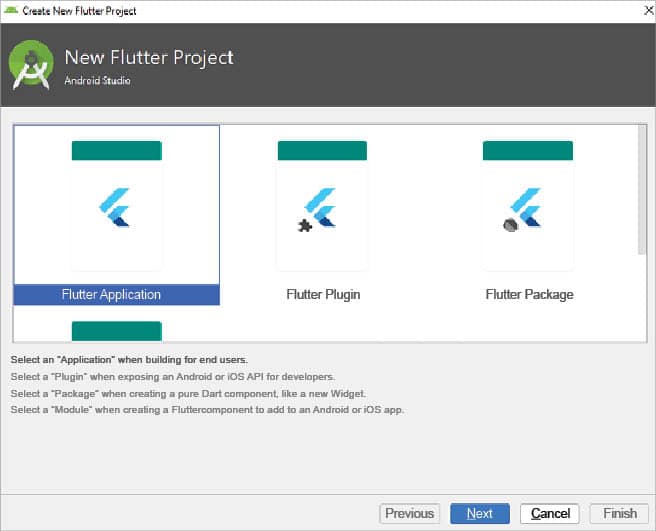
- Restart Android Studio, click on File-> New-> New Flutter Project and choose the Flutter application from the next wizard.

Advantages of the Flutter framework
- The application development process is extremely fast with Flutter because of the hot-reload feature. Changes or updates to the code are reflected as soon as they are made.
- Applications developed using Flutter run faster compared with other mobile app development frameworks as it provides smoother and seamless scrolling experiences.
- It reduces development as well as testing efforts as it is a cross-platform framework. So it eliminates the need for testing applications on different platforms.
- There is no need to update the UI content manually, like in the case of reactive frameworks.
- The cross-platform application development nature of Flutter makes it suitable for MVP (Minimum Viable Product).











































































