
S5 is a slideshow system for browsers that lets you run presentations like those in MS PowerPoint or OpenOffice.org Impress without a dedicated application — you just need a Javascript-capable browser, and you’re ready to go, no matter what operating system you’re using. This article shows you how to use this impressive system.
Whenever I wanted to put up a series of tips and tricks on my blog, or even highlight some important points to my friends via my website, I would be at a loss. Making an online presentation out of a blog, or designing a whole new system, is too tedious. So I always created image slideshows for this purpose — until I came across S5, which changed everything.
Anyone with a working knowledge of HTML, CSS and a bit of JavaScript can create their own presentations using S5. If you have substantial CSS knowledge, you can easily create new and eye-catching themes for your presentations as well.
S5 features all the usual keystroke/mouse shortcuts, such as the left/right arrow for the previous/next slide; a mouse click for the next slide; page up/down keys, etc. This improves usability a lot, compared to less worthy Web presentation systems that require you to click buttons to navigate slides.
Getting started with S5
For a person new to coding, creating S5 presentations might seem a bit intimidating at first. This tutorial is meant to help with that. I will demonstrate how you can easily create simple presentations; once you can do that, complex presentations and creating your own themes will be much easier.
To get started, obtain the vanilla copy of the S5 presentation system — you can download version 1.1, the latest as of this writing. Decompress the downloaded zip file into your working folder, but DO NOT change the default directory structure or any file names. The file s5-blank.html is the main index file, which we will soon be editing. The ui directory contains the CSS and JavaScript code that makes S5 work. We will deal with CSS later.
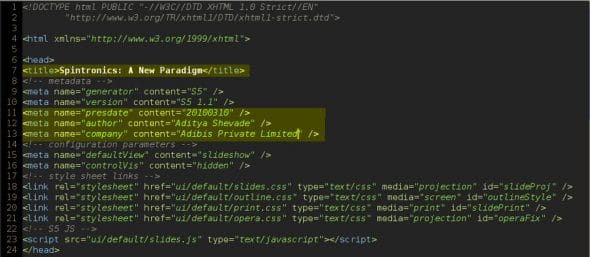
To create a simple presentation using the default theme, edit s5-blank.html. Enter the name of the presentation in the head section of this file. Also change the meta tags to the correct date, author and company (see Figure 1 for an example). Don’t change anything else in the head section for now.

Moving along to the body section of the document, you will see the layout division. Here you can enter the header and footer that will appear on every slide. S5 requires the division’s controls and currentSlide to remain empty to properly render slides; so leave them as they are.
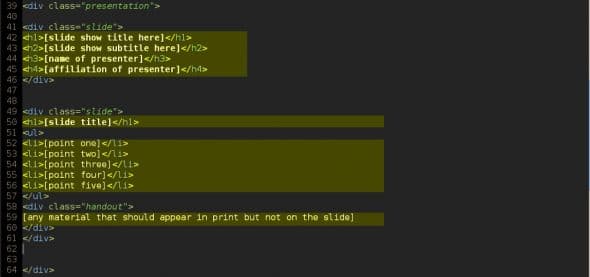
It’s now time to create your first slide — the title slide. The first slide in the division, named presentation, is the title slide, as indicated by the place-holder text. Replace the place-holders with your own details.

The next slide division is a template for the rest of your slides — copy and paste it, then edit it so that it contains the text for the new slide. The default layout generates a list of points, as shown in Figure 3.

To create a different structure for your slide, use different HTML elements. The handout division contained in each slide is for text that you wish to appear in printed copies of the slides, but not on screen during the presentation.
Pretty easy, right? To add more slides, just keep on copying and pasting the slide with placeholders. S5 does not have any limit on the number of slides in a presentation, so you can add as many as you want.
S5 functional hierarchy
The diagram in Figure 4 shows the relationship between S5 files, and briefly describes the core files.

The most important file is slides.js, which makes S5 work. Menu and slide display, slide indexing — everything is controlled by this file, so be careful when making any changes. It also handles the downgrade when using Opera (for compatibility with Opera Show).
The slides.css file calls the other files s5-core, framing and pretty. The s5-core.css file handles all the core display functions of the slideshow.
The framing.css file contains all the positioning rules like the position of title, footer, header, etc. The pretty.css file has everything you need to make a new theme. You can conjure up a new design just by making a few changes to this file alone. Whether the result is pretty or not entirely depends on you!
Advanced configuration
The latest version (1.1) of S5 contains a lot of good additions. The most anticipated feature was dynamic scaling of the font size, based on the window resolution. Initially, you had to hand-edit CSS depending on the window size, and/or manually split one slide into multiple chunks. Now S5 takes care of font scaling.
One feature still lacking in S5 is the ability to scale images in a similar way. However, with S5-Reloaded (more on that later), automatic scaling of images is also possible. Adding images to slides is just like adding images to HTML pages — you add an img element. The height attribute of the element makes sure that the image is scaled to match the screen resolution.
<div>
<h1>Slide Heading</h1>
<p style="text-align: center;">
<img src="./path/of/image" alt="Alternate Text" title="Image Title" height="imageHeight" width="auto" />
</p>
</div>
Another of S5’s features is the incremental display of content — points are displayed one after the other, in response to a mouse click or pressing a button. To add incremental display for a list of points, just add the class incremental to the opening tag for the list, as follows:
<ul>
<li>point1</li>
<li>point2</li>
</ul>
With a little tweaking, you can use this same class on any other list whose items you wish to display incrementally. It isn’t confined to text; you can create incremental image animations using the same method, and overlapping a set of images, as shown in the following code (taken from the sample presentation on the S5 website). The size of the images will be different in each case. You will have to experiment with the settings to get the exact positioning you want. Alternately, you can create a separate division, and set the images as the background of that division.
<style type="text/css" media="all">
.imgOL {width: 525px; margin: 0 auto; padding: 0; text-align: center;}
#animation {width: 270px; height: 320px; position: relative; margin-top: 0.5em;}
#animation img {position: absolute; top: 42px; left: 24px;}
img#img01 {top: 0; left: 0;}
img#img02 {left: 23px;}
img#img03 {top: 44px;}
img#img04 {top: 43px;left: 36px;}
</style>
<p id="animation">
<img src="./img/image01.png" id="img01" />
<img src="./img/image02.png" id="img02" />
<img src="./img/image03.png" id="img03" />
<img src="./img/image04.png" id="img04" />
</p>
S5 now also supports the alpha channels of PNG images, which greatly enhances the capability of image animations.
Themes
At this point, you probably have a fully functional slideshow — however, dressing it up with themes is a different matter altogether. The default S5 theme is not very elegant, and most of us would want to either modify it, or create a new one. Creating a theme requires a thorough knowledge of CSS and HTML, and might not be for everyone — but there are plenty of user-created themes available on the Internet (see the bibliography).
Using a custom theme is very easy: first, you download the theme package and explode (extract) it. It might have a slightly different directory structure than that of the default S5, but the core objects remain the same.
You might see a file called index.html in many themes — this is where your content should go (you could just rename it and replace it with a copy of your existing presentation file). You most probably won’t have to make any other modifications to your presentation to change the theme, although in some cases, the default stylesheet is changed from slides.css to something else. For more details, check the sample usage of the theme you are using.
S5 reloaded
The development of S5 stalled after the release of 1.2 alpha, but with S5-Reloaded, we have what we could call S5 1.3. It improves upon the original S5 in many ways. Besides the earlier-mentioned automatic scaling of images, additional features include fadeout effects, automatic slideshow (based on timers), slide transition sound, configurable auto-play, and an enhanced control panel.
To have automatic image scaling, add the class scale to the image element, and it will take care of the image size. Figure 5 shows the configuration parameters for some of the S5-Reloaded features.

S5-Reloaded has done away with several shortcomings of the original S5, making it a formidable player among Web-based presentation systems.











































































cool, always want to start a slide show just on my Browser:-)