Runs everywhere; enables us to API everything, code with joy, stream Big Data and build big apps—that’s what Zetta does for us.
The Internet of Things is one of the hottest topics in the tech industry. By using IoT, we can easily connect with different objects and interact with them, like the way we are engaging with current smart technologies. It will change how we live, significantly. IoT offers tremendous opportunities, but there are substantial risks too. In this article, we will look at how we can leverage the advantages of Zetta, an API platform in IoT.
What is Zetta?
Zetta is an open source platform for IoT on which we can build APIs for device interaction. The platform is built on Node.js. People who are familiar with Node.js can easily get started with Zetta but, for beginners, a basic understanding of Node.js is required.
Let’s understand the Zetta platform and its characteristics
- Zetta is an open source platform, so anyone can use it free of cost. If you are passionate about Node.js (https://nodejs.org/), then you can contribute to this open source project. Currently, the community is small, but it’s growing. Basically, it’s a tool that will help to generate APIs which we can use to communicate between devices.
- Node.js is basically a server-side JavaScript. Developers can define devices as state machines using JavaScript. It is also cross-platform and is easily deployable in multiple cloud platforms.
- Zetta is an API driven platform. Every call is API based so that we can use these APIs for any other purpose like sending data to other analytics platforms.
- Zetta exposes Websocket endpoints to stream real-time events. This model of merging Hypermedia with Websocket streaming is acknowledged as Reactive Hypermedia.
- It can support almost all device protocols, and mediate them to HTTP. Connections between servers are also persistent, so that we can use the seamless services between servers in the cloud.
- We can create stateless applications in Zetta servers. Applications can be useful to connect devices, run different queries and interact between them. We can also write queries and triggers so that whenever new devices are attached, we will be notified.


Zetta architecture
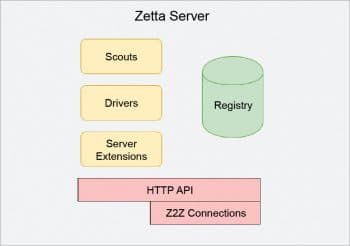
The Zetta server: The Zetta server is the main component of Zetta, which contains different sub-components like drivers, scouts, server extensions and apps. A Zetta server will run on a hardware hub such as BeagleBone Black, Raspberry Pi or Intel Edison. The server manages interactions between all the sub-components in order to communicate with devices and generate APIs, by which consumers can interact.
Scouts: Scouts provide a discovery mechanism for devices on the networks or to those which require system resources to understand and communicate with a specific type of protocol.
Scouts help Zetta to search for devices based on a particular protocol. They also fetch specific information about devices and whether those devices have already interacted with Zetta or not. They maintain security credentials and related details while communicating.
Drivers: Drivers are used to represent the devices in a state machine format. They are used for modelling devices and physical interaction between devices. Device models are used to generate different API calls.
Server extensions: These are used for extending functionalities. They are in a pluggable mode, and deal with API management, adding additional securities, etc.
Registry: This is a database for the Zetta server, which stores information about the devices connected to the server. It is a persistence layer.
Secure linking: We can establish secure and encrypted tunnelling between different servers while communicating. This takes care of firewalls and network settings.


Apps: Apps that are used for different interactions between devices or to fetch and process some data are created in JavaScript. Apps can be created based on sensor streams or changes in devices. They can be used to track certain kinds of events that happen in systems.
Zetta deployment
Now let us explore the deployment of Zetta.
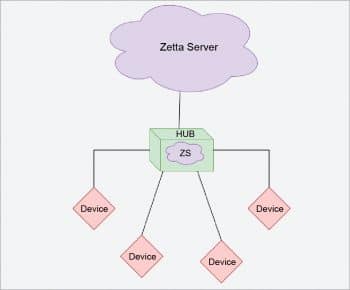
1. The Zetta server runs on a hardware hub, which can be Raspberry Pi, Intel Edison or BeagleBone Black.
2. The hub is connected to devices, and they communicate via HTTP to the specific protocols used in the deployment.
3. Another similar server runs in the cloud, which has the same Node.js packages that are available on the Zetta server in the hub. Both the servers are connected.
4.
4. Zetta provides an API at the cloud endpoint so that consumers can use it.
Hardware requirements: Zetta runs with approximately six connected devices per hub, which is the ideal scenario suggested by it. Hardware requirements are dependent upon the number of devices, the load of each device and the type of data flowing between them. The ideal minimum requirement is a 500MHz CPU, 500MB RAM and storage of 1GB-2GB. Zetta requires 500MB to be able to run. It supports all common operating systems with 32-bit and 64-bit versions.
Zetta installation and demo project
Now let’s take a look at installing Zetta and a ‘Hello world’ version of the Zetta sample project. Before starting Zetta, here’s a brief introduction to Node.js.
Node.js
This is built on Chrome’s JavaScript runtime for building scalable and faster applications. It uses an event-driven, non-blocking IO model. It is popular and very efficient for real-time applications running across distributed systems. Basically, it’s a server-side JavaScript.
Go to the official site https://nodejs.org and from the Downloads section, download the appropriate installer file based on the operating system. More details about creating projects in Node.js are described in the following steps.


Zetta installation
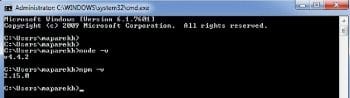
For Zetta installation, the first thing required is Node.js. As discussed, download the Node.js installer on to your system. This will install both Node.js and npm (node package manager). So we don’t need to install anything separately; it’s a complete package. We can verify the versions by using the commands shown in Figure 3.
Creating a Zetta project
1. Create a new directory to save the project, e.g., demo-zetta.
2. Now cd to that directory. Here, it’s cd demo-zetta.
3. To create a new Node.js project, run the command given below:
npm init
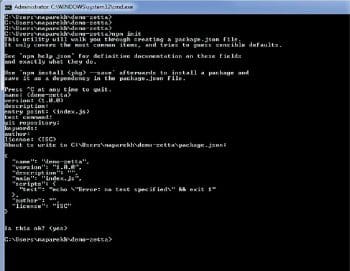
4. You will be asked for basic information about the project. By default, it will choose the value if you press Enter. If you want to change the value, then do so and press Enter several times and finish the installation. Basically, it will create a package.json file, which contains meta data about the project and its dependencies.
5. Now we will install the Zetta Node.js module. Here, the -save option adds Zetta to the package.json dependencies list.
npm install zetta -save
After all these steps, we have a basic Zetta project, which contains a package.json file and a node_modules directory.
Next, let’s configure the Zetta server.
Zetta server configuration
We can install the Zetta server locally as a Zetta hub or in the cloud. We can link both the servers to access it from everywhere. Here we will install it locally for demo purposes.
1. Go to the demo-zetta directory.
2. Create a new file called index.js, and copy the code given below into it:
var zetta = require(‘zetta’);
zetta()
.name(‘Zetta Demo’)
.listen(1337, function(){
console.log(‘Zetta is running at http://127.0.0.1:1337’);
});
3. Now save and close the file.
After performing the steps given above, we have configured a basic Zetta server hub.
Starting the server
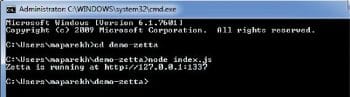
In the demo-zetta directory, enter the command given below:
node index.js
Figure 6 demonstrates the output of the above command. It shows the status of a running server.


Calling the Zetta API
Now, let’s call the Zetta API. We need to call the server’s root URL for that. Here we can use the curl command with http://127.0.0.1:1337 or any REST client tools. I am using the Rest Web Service Client. I have shared the download link in the References section at the end of the article.
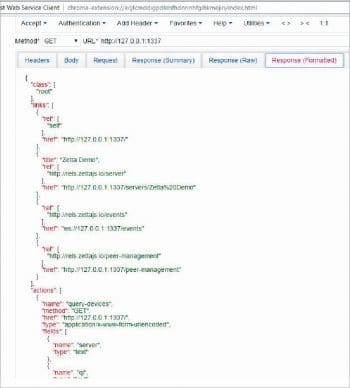
In the URL section of the REST client, enter http://127.0.0.1:1337 and submit the request.
Now, in the response (formatted) section, you can see the response (see Figure 7). Check it for more information.
The Zetta server returns a JSON object that describes the root class of the API. The response demonstrates the current API state and links to resources given by the API. This is the basic API, which is not doing anything much as we don’t have devices attached. Once we add the devices, the API will show more information.
Zetta API follows the Siren hypermedia specification. For more information on that, you can visit https://github.com/kevinswiber/siren.
Zetta API is a built-in feature of Zetta, which automatically generates APIs for devices. We can deploy these APIs in the cloud, which allows any authorised user to communicate with these devices from anywhere.
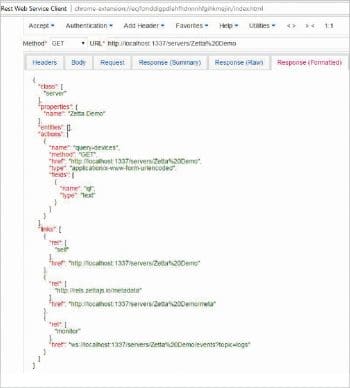
Everything is API based. All the information is stored in JSON format, so that we can use it on different platforms and take advantage of it. We can use the link http://localhost:1337/servers/Zetta%20Demo to check the API response for the demo Zetta server.