This article features popular free and open source tools for writing documentation for software.
Documentation is an integral part of creating an effective system, though it is sometimes neglected by many developers. This article discusses the Markup language for writing documentation, the tools used for writing the documentation, the conversion from one format to another, as well as hosting and versioning of documents. We will focus on Markdown and reST, and the tools for building the documents written using these. Many technical writers prefer LaTex, since it is a high-quality typesetting system that includes features designed for the production of technical and scientific documentation. Markdown and reST are the programmers’ choice because they come with many tools like Pandoc, Sphinx and ReadTheDocs, which assist in the conversion, building, versioning and hosting of the documents. LibreOffice is the choice of document writers who are usually not from a programming background, and is known for its ease of use.
Markdown
Markdown is a text format documentation language that can be used to easily document software and the systems developed with the key design goal of readability. It was developed by John Gruber and Aaron Swartz. Modern editors like Vi, Atom, VScode and Web based versioning systems like GitLab and GitHub support Markdown. Typora is a Markdown editor with live preview functionality. The README.md file included in the source code of various free software is written in this lightweight Markdown format.
Markdown support for GNU Emacs can be enabled by using the following command in Debian based systems:
sudo apt-get install elpa-markdown-mode
Markdown syntax
Using # we can create headings, e.g., #Welcome is equivalent to <h1>Welcome</h1> in HTML. Likewise, we can create sub-headings, H2, H3, etc, using ## and ### . Alternatively, H1 and H2 can also be written as follows:
Heading1 ======== Heading2 --------
To create paragraphs, use blank lines to separate one or more lines of text. Also, make sure that you do not indent paragraphs with spaces or tabs.
To create a line break (<br>), end a line with two or more spaces, and then type return.
Giving emphasis to text can be done using *text* or _text_ for italics and **text** or `` __text__`` for making text bold. To get text in bold and italics, embed the text with trees or _. eg ___text___ or ***text**
Blockquotes can be created using the following syntax in Markdown:
> This is a blockquote. > > This is the second paragraph in the blockquote. > > ## This is an H2 in a blockquote
Lists in Markdown can be generated in multiple ways — using *, – , or numbered lists using #.
The syntax is as follows:
* This is a list * This is an another list * This is a sublist * This is another sublist
*can be replaced with – or + to create unordered lists and sub-lists. Simple ordered lists can be created with the following syntax (lines should start with the*):
#. List item 1 #. List item 2 #. List item 3
Ordered lists with sub-lists can be created with the following syntax though there is a limitation with sub-lists that are not fully supported. You need to have a line before each sub-list with a leading tab before it.
1.Item1 1.1 Item 1.1 1.2 Item 1.2 2.Item2 3.Item3
To create simple links, you can simply place a URL or email address inside angle brackets:
e.g., <https://www.gnu.org/software/emacs/> and <bug-gnu-emacs@gnu.org>.
Inline style links can be created using Markdown easily with the following syntax:
Search freely with [DuckDuckGo](https://duckduckgo.com)
One can optionally use a title with the following syntax:
Search freely with [Duckduckgo](https://duckduckgo.com “Title”).
Reference-style links allow you to refer to your links by names, which you define elsewhere in your document using the following syntax:
Image syntax is very much like link syntax:

There is a reference style for images also:
![alt text][id] [id]: /path/to/img.jpg “Title”
Free software editors like GNU Emacs, Vim, and Typora provide support to Markdown.
Codes can be created by wrapping paragraphs in backtick quotes. Any ampersands (&) and angle brackets (< or >) will automatically be translated into HTML entities. Code blocks in Markdown are formatted by prefixing each line with four spaces, e.g.:
#include <stdio.h>
int main()
{
printf(“hello, world\n”);
return 0;
}
Horizontal rules, corresponding to <hr> tags in HTML, are created in Markdown by placing three or more hyphens, asterisks or underscores on a line by themselves.
--- - - - * * * _____________________________________
GitHub flavoured Markdown is a dialect of Markdown developed for use on GitHub. It has support for Tasklists, fenced code blocks and Markdown preview.
A sample task list is:
[ ] Incomplete task [x] Completed task
The table of contents can be generated in Markdown by a list of the headings with each ToC entry in the following syntax:
• [Introduction](#introduction)
…where ‘Introduction’ is an existing entry in the Markdown document starting with the following:
## Introduction.
A utility like markdown-pdf installed using npm install markdown-pdf can be used to convert Markdown to PDF format. Pandoc can be used for conversion from Markdown to various other formats.
reStructuredText
reStructuredText or reST is another documentation language that is part of the Python docutils package developed by David Goodger. It is useful for in-line program documentation (such as Python docstrings), for quickly creating simple Web pages, and for standalone documents. reStructuredText is designed for extensibility in specific application domains. The reStructuredText parser is a component of docutils. reST is used to write technical documentation, books and websites. It is supported, by default, by Emacs with syntax highlighting, or else it can be enabled by typing M-x rst-mode. Vi and VSCode also support syntax highlighting for reST.
Retext is a text editor with support for both markdown and reST with live preview functionality. Retext can be installed in Debian based systems with the command sudo apt -y install retext. Additional functionality to reST is provided by the Sphinx documentation utility. Sphinx is a tool that makes it easy to create intelligent and beautiful documentation from reStructuredText. The documents written in reST have the extension .rst or .rest.
When you write documentation in reST, you need to be very precise and stick to certain rules:
- rst syntax, like Python, is sensitive to indentation, so you should be aware when to indent and when not to.
- rst requires blank lines between paragraphs.
Prerequisites
reStructuredText is a technology created by the Python community, so most of the toolchain is built upon Python. It is very important to install Python version 3.4 or above, in advance. docutils can be installed by using the following command in Linux:
pip install docutils
There are several tools that come with this package, which is used to convert rst files to various other formats:
rst2html rst2man rst2pseudoxml rst2html4 rst2odt rst2s5 rst2html5 rst2odt_prepstyles rst2xetex rst2latex rst2pdf rst2xml
Sphinx, which is built on top of docutils and intended for larger projects, adds even more functionality and can be used to create very professional looking documents. Sphinx can be installed by running the following command from the terminal:
pip install sphinx sphinx-autobuild
Titles in reST
Titles are underlined (or over- and underlined) with a non-alphabetic character, which is at least as long as the text of the title. A lone top-level section is lifted up to be the document’s title. Any non-alphanumeric character can be used, but the Python convention is as follows:
- # with overline, for parts
- * with overline, for chapters
- = for sections (for Heading1)
- – for sub-sections (for Heading2)
- ^ for sub-subsections (for Heading3)
- “ for paragraphs (for Heading4)
Blocks in reST
The most basic block in a reST document is ‘Paragraph’, which can be created by giving one or more blank lines before the text to be paragraphed.
Inline Markup in reST is the same as in Markdown
- One asterisk: *text* for emphasis (italics)
- Two asterisks: **text** for strong emphasis (boldface)
- Backquotes: ‘text’ for code samples
Line blocks are a way of preserving line breaks, as follows:
| These lines are | broken exactly like in | the source file.
Doctest blocks are interactive Python sessions. They begin with ‘>>>’ and end with a blank line. Here’s an example:
>>> print “This is a doctest block” This is a doctest block.
Lists in reST
Lists of items come in three main flavours: enumerated, bulleted and definitions. In all list cases, you may have as many paragraphs, sub-lists, etc, as you want, as long as the left-hand side of the paragraph or whatever aligns with the first line of text is in the list item.
Definition lists can be created in the following format:
what
Definition lists associate a term with a definition.
how
The term is a one-line phrase and the definition is one or more paragraphs or body elements, indented relative to the term. Blank lines are not allowed between term and definition.
Metadata, like information about the author, version and dedication, can be written in the following syntax:
:Authors: David Goodger and pals :Version: 1.0 of 2019/12/01 :Dedication: To all free software folks
Tables in reST
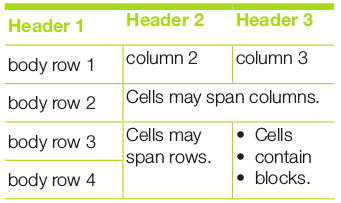
There are two syntaxes for tables in reStructuredText. Grid tables are complete but cumbersome to create. Simple tables are easy to create but with limited functionality (no row spans, etc). A grid table example is given below:
+------------+-----------+-----------+ | Header 1 | Header 2 | Header 3 | +============+===========+===========+ | body row 1 | column 2 | column 3 | +------------+-----------+-----------+ | body row 2| Cells may span columns.| +------------+-----------+-----------+ | body row 3 | Cells may | - Cells | +-----------+ span rows. | - contain | | body row 4 | | - blocks. | +------------+-----------+-----------+
The result is:
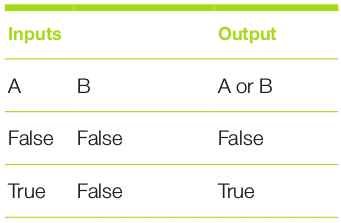
An example of a simple table is given below:
==== ===== ====== Inputs Output ------------ ------ A B A or B ===== ===== ====== False False False True False True False True True True True True ===== ===== ======
Comments in reST are as follows:
.. This is a comment .. _so: is this! .. [and] this! .. this:: too! .. |even| this:: !
reST directives
Directives are an extension mechanism for reStructuredText, a way of adding support for new constructs without adding new primary syntax.
Directives begin with an explicit Markup start (two periods and a space), followed by the directive type and two colons (collectively, the ‘directive marker’ ). The directive block begins immediately after the directive marker, and includes all subsequent indented lines. The directive block is divided into arguments, options (a field list), and content (in that order), any of which may appear.
As an example, consider the code-block syntax. It allows you to insert code (here, HTML) within your document:
.. code-block:: html <h1>code block example</h1>
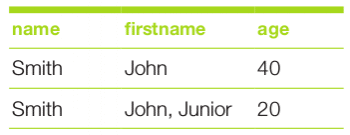
Similarly, using directives we can create a table by using CSV-like syntax. Here is an example:
.. csv-table:: a title :header: "name", "firstname", "age" :widths: 20, 20, 10 "Smith", "John", 40 "Smith", "John, Junior", 20
This is rendered as follows:
Images can be included in a reST file, for example, as follows:
.. image:: picture.jpeg :height: 100px :width: 200 px :scale: 50 % :alt: alternate text :align: right
Images are a common use for substitution references as in the example shown below:
* |Red light| means stop. * |Green light| means go. * |Yellow light| means go really fast. .. |Red light| image:: red_light.png .. |Green light| image:: green_light.png .. |Yellow light| image:: yellow_light.png
A ‘figure’ consists of image data (including image options), an optional caption (a single paragraph), and an optional legend (arbitrary body elements). For page-based output media, figures might float to a different position if this helps the page layout.
.. figure:: picture.png :scale: 50 % :alt: alternet text here
This is the caption of the figure (a simple paragraph).
This portion consists of all elements after the caption.
The ‘topic’ directive is used to create a topic element, as follows:
.. topic:: Title Body
The ‘contents’ directive generates a table of contents (TOC) in a topic. Topics, and therefore tables of contents, may occur anywhere a section or a transition may occur. Body elements and topics may not contain tables of contents.
Here’s the directive in its simplest form:
.. contents::
An explicit title may be specified with the syntax:
.. contents:: Table of Contents
The most commonly used option for the contents directive is ‘depth’ – the number of section levels that are collected in the table of contents. The default is unlimited depth. The syntax is as follows:
.. contents:: Table of Contents :depth: 2
There is a lot that can be done with reST. I will be looking into support for different editors as well as tools like Pandoc, Sphinx and ReadTheDocs that assist in conversion, building, versioning and hosting the documents in my next article on this topic.