Xamarin is a popular choice these days for mobile application development. It provides the key advantages of platform independence, code reusability, easy testing and maintainability. This article discusses how to install and develop a mobile application using the Xamarin platform.
Xamarin is a cross-platform mobile app, the development of which started in 2011. It was acquired by Microsoft in 2016. Xamarin allows developers to rapidly create cross-platform user interfaces. This framework is based on .NET architecture and is used for building iOS, Android and Windows apps. The working architecture of Xamarin is based on a single, shared codebase system, which has access to all the features of the native software development kit (SDK).
When should you consider using the Xamarin platform?
Xamarin is a very powerful mobile application development platform with a comprehensive set of features such as enriched collections of class library files, easy testing, and robust compile-time checking. It is easy to use and has few runtime errors. The following are use cases of mobile applications where Xamarin is the best choice.
- For applications with a simple user interface: In Xamarin, built-in properties such as layout, material theme, and Android controls are used to set up a simple user interface.
- For single language application platforms: Xamarin enables the development of mobile applications with the C# programming language and .NET framework. This is helpful for developers who are familiar with this programming language.
- For small budget applications: In Xamarin, the code base for the same logic can be reused using features such as portable class libraries (PCL). Thus, the Xamarin framework is the most preferred to develop a small budget application.
- For applications with shared logic: Another popular feature of Xamarin is sharing of logic source code. The logic for modules such as ‘input validation’, ‘Web service calls’, ‘database interactions’ and ‘backend enterprises’, can be written once and shared across the life cycle model.
Installing Xamarin on Windows
To install Xamarin on Windows, the system requirements are:
- 2GB of RAM
- 800MB to 200GB of hard disk space
- Visual Studio 2012 or higher version
To begin installation, download the dump file of Xamarin and Visual Studio 2019 software.
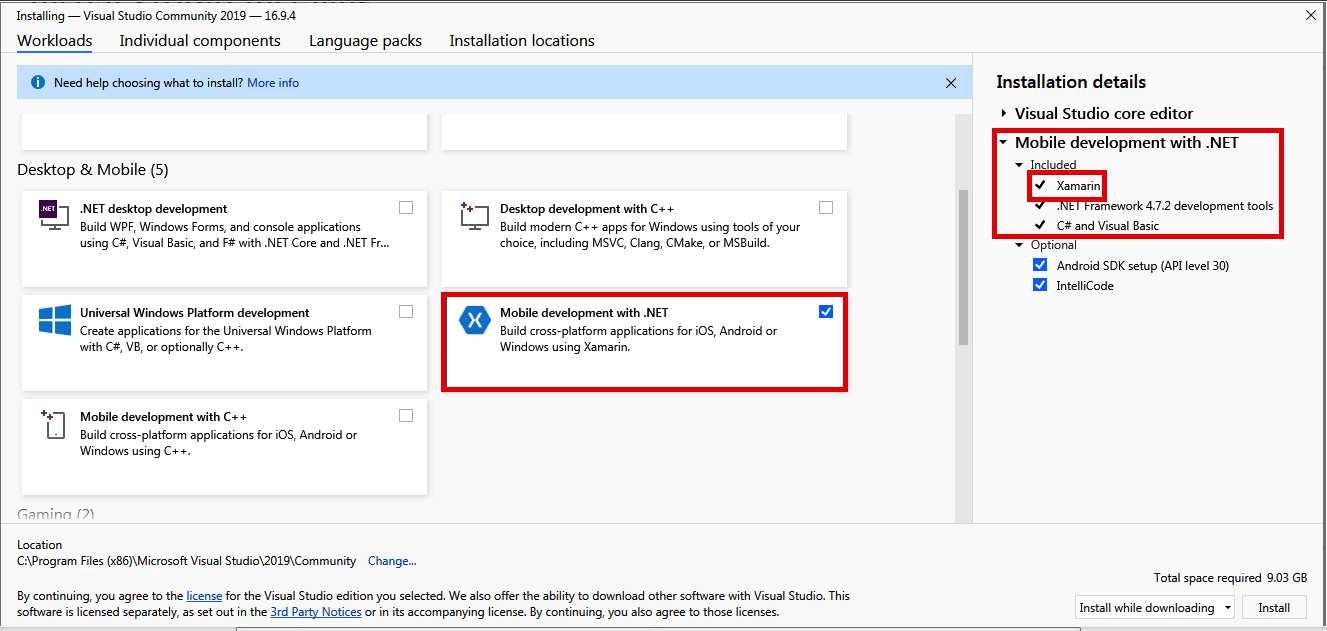
During the installation process, select the mobile development with .NET workload as depicted in Figure 1. This is used to build a cross-platform application for iOS, Android, or Windows using Xamarin.

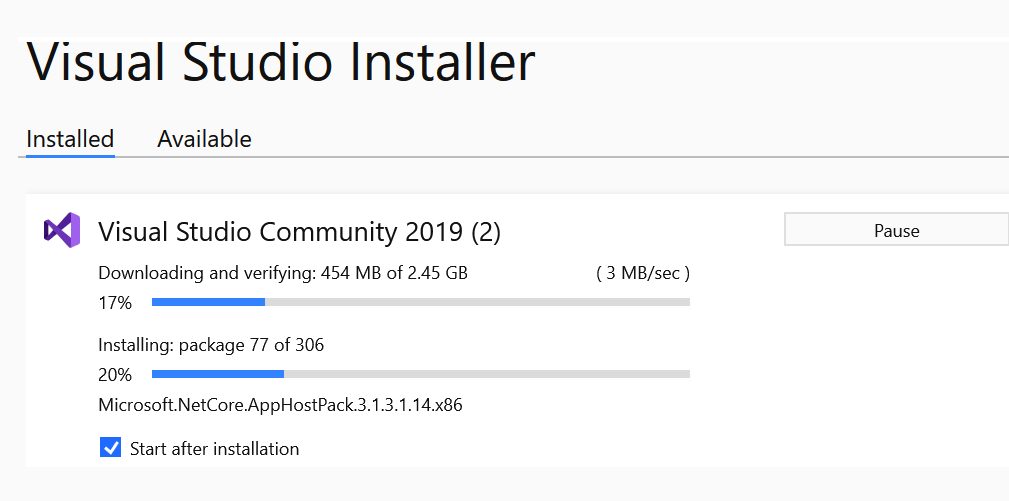
The installation process can be monitored using progress bars, as shown in Figure 2.

Developing a mobile app using Xamarin
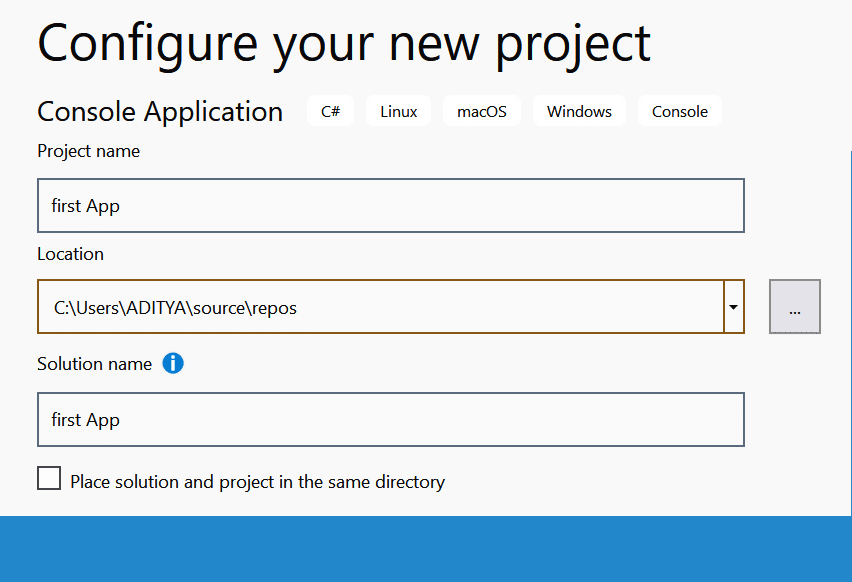
To develop a mobile app using Xamarin, first start a new instance of Visual Studio. This can be done using File->New->Project. We have created a new project with ‘first App’ as its name, as shown in Figure 3.

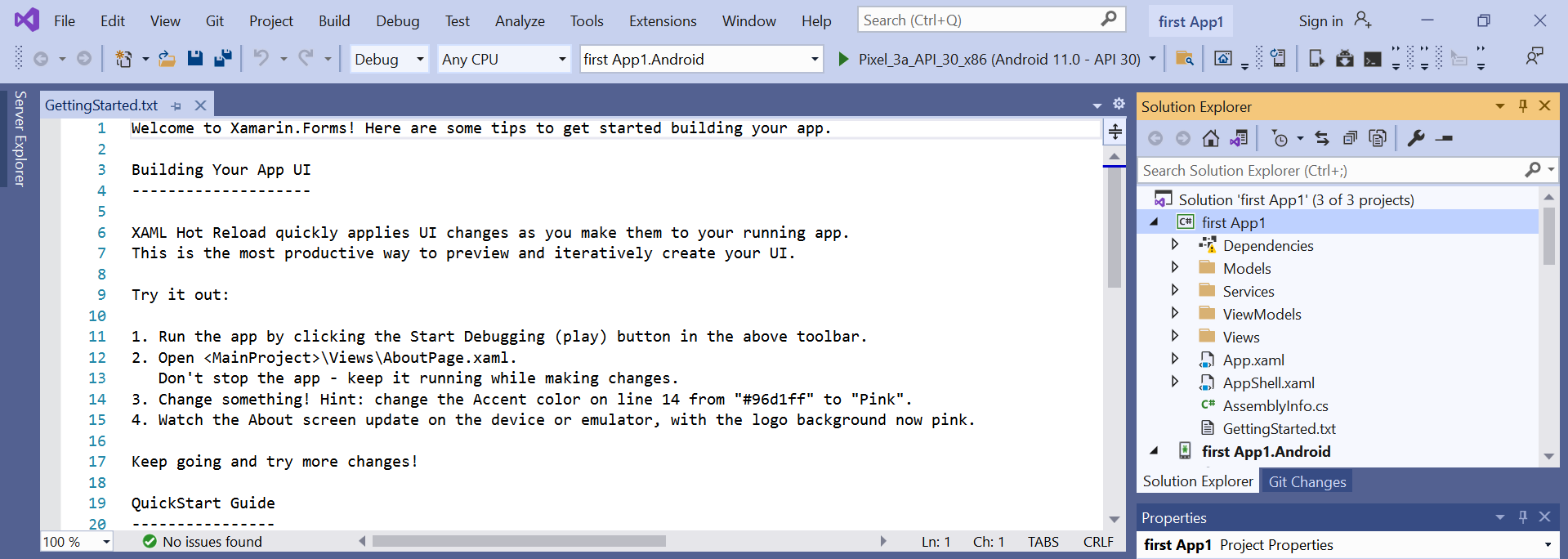
After successful configuration of the project name, the Xamarin.form home page will open, as shown in Figure 4. This will be used to start the process of building your mobile application.

Once the Xamarin platform is ready, a mobile application can be developed using the following two sub-steps: i) Creating the content page; ii) Writing the code for the mobile application.
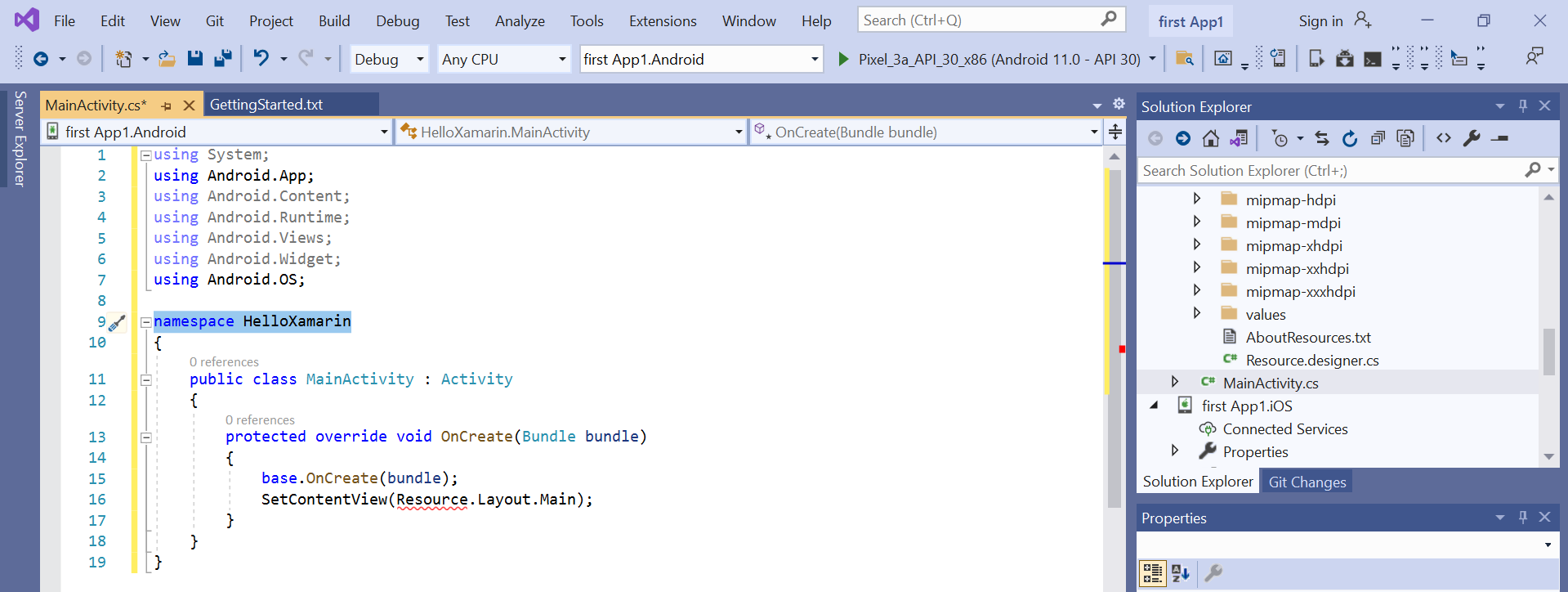
Creating the content page: In Xamarin, the content page is the most commonly used page. This is used to set the application’s label and layout properties. The source code for a content page can be written in the MainActivity.cs file. This file is available under the open solution explorer menu. The screenshot for the same is shown in Figure 5.

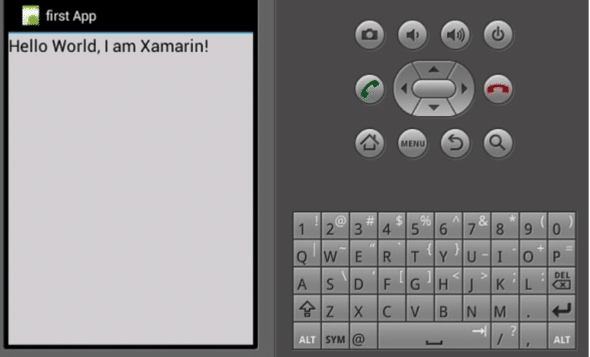
Writing code for the mobile application: After creating the content page, open the App.xaml source file and write the code for the mobile application. In this test example, we have created a ‘Hello World’ application. Once the code has been written, build and run the application code using Android Emulator. A successful build and run step will lead to the output, as shown in Figure 6.

In the last decade, Xamarin has emerged as the most preferred mobile app development framework. This is because it provides a platform to quickly build the mobile application with cost-effectiveness. Its popular features are integrated testing, easy maintenance and a fast development cycle.
However, the Xamarin platform may not be a good choice for developing highly complex user interfaces and system dependency applications.