Playing with GIMP is never boring, every time you do some experiment you come to know of some cool effect. The best part are the filters, which if applied properly, can produce jaw dropping effects. While experimenting with GIMP I came to know that how easily I could create a glassy text with gimp. Although I am not a image maker, or a GIMP expert, I am trying my best to describe this process. I have broken down this process in eight sections, each one describing how to make each image effect component. So let’s start.
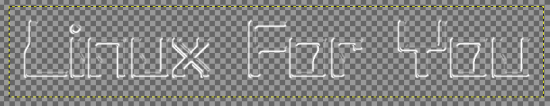
Glass Text
- Create a new 1280×1024 image (or your best monitor resolution) with a black background.
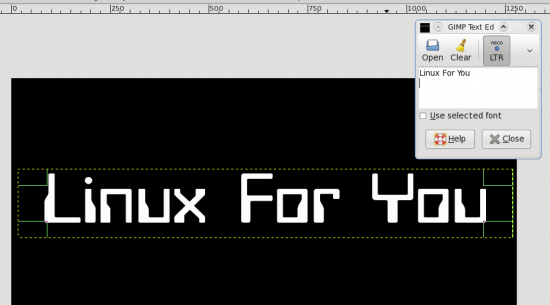
- Select Text tool, select a big area and type in a text. I have used Bitwise font, downloaded from Internet.
- Change the color of text to white {#ffffff}, text size to fit the selection and position to justify.
- Then right click the text layer and select merge down. This will remove the text properties and make the text you wrote into just an image. After this you will not be able to alter the text.
- Now apply the below filters with appropriate parameters so that the effect looks the best for you and looks good in your display. I have provided the parameters, which I have used, in curly brackets.
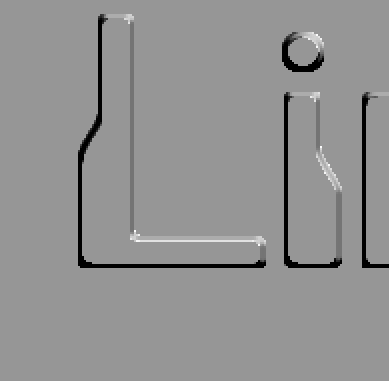
- Filters -> distorts -> emboss {Azimuth=236, Elevation=144, Depth=90}

Emboss layer (section) - Filters -> Blur -> blur
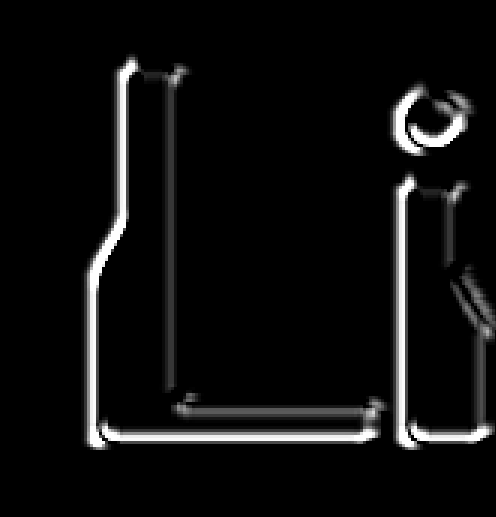
- Filters -> Edge Detect -> Neon {Radius=4.78, Amount=0.07}

Neon (section) - Filters -> Enhance -> Sharpern {Sharpness=50}
- Filters -> Artistic -> Softglow {Glow Radius=50, Brightness=0.85, Sharpness=0.90}
- Select the text portion then Layer -> crop to selection
- Color -> Colorify To Alpha -> From:{#000000}

Colorify To Alpha (section)
- Filters -> distorts -> emboss {Azimuth=236, Elevation=144, Depth=90}

The first step will emboss the text, next we blur the text, this is needed for the next step. When Neon edge detecting the sharp color transitions will get white, in this case the edges would get white. edges of the text will remain. If this layer was not blurred then the neon edge detection would result in jagged edged, and bad looking fonts instead of smooth edges. The Azimuth will control the white lining of the texts when applying Neon edge detection. Here you can do some research to get the white text outline as per your need. Then the layer is sharpened to compensate the blur. The softglow is applied to make a glowing effect of the text, so not apply too much of it, even it will look good when working, at some later time too much soft glow looks very bad. Then we select the text and crop only the text area. Note carefully when embossing, the values are very important which actually set how the text will look. Then apply the colorify to alpha and make the black background to alpha. And that’s it you get the basic glass text.
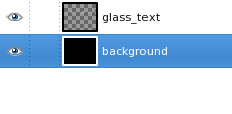
Name this layer “glass_text”.
Click “New Layer” button in the layer window and floodfill it to black {#000000} , send the new layer to bottom and rename it to “background” , so that we have the glass texts glowing out of the dark.










[…] And this is it which ends up in my desktop, a fully personalized unique wallpaper. Final Wallpaper First Publish Information : This article was first published on opensourceforu.com (LFY), under Creative Commons Licence.
[…] Learn image manipulation and create a glassy wallpaper on GIMP […]
Please put the final image on the first page, so that it will be useful to the readers what the tutorial is all about
[…] https://www.opensourceforu.com/teach-me/learn-image-manipulation-and-create-a-glassy-wallpaper-on-gimp/ […]
When this article was published ?
This article was not published in the magazine. This one is for the website only.
Looks great. My opinion is to adjust the glow and the intensity of the glassy text by curves. Else the easiest easy is to copy the glassy text layer 3 to 4 times and merge all the copy layers into one , which will result in a brighter one.
Here is my wallpaper:
http://picasaweb.google.com/lh/photo/zhUt4Dx201…
Here is my wallpaper:
http://picasaweb.google.com/lh/photo/zhUt4Dx201…
[…] Learn image manipulation and create a glassy wallpaper on Gimp … […]
nice post. thanks.
Polissage verre…
Free advice on How to Fix Scratched Window Glass….
Its like you learn my thoughts! You seem to know so much about this, such as you wrote the ebook in it or something. I feel that you can do with some % to force the message home a little bit, however instead of that, this is great blog. An excellent read. I will certainly be back.