
Radiant is an open source Content Management System (CMS), built using Ruby on Rails. Do not try to compare it with other major CMSs, though. Radiant, by default, is not feature-rich, and the control page only consists of three components: Pages, Snippets, and Layouts.
So when would you choose to use Radiant? For the past few years, I’ve used XOOPS, Geeklog and Plone, which were way too complex for what I need — a simple CMS to manage Web pages. No complicated theme, no access control with bunches of checkboxes — just a simple CMS that can manage pages and styles, and upload some files.
Installing Radiant
Requirements
Radiant comes with its own version of Ruby on Rails, so a decent version of Ruby, or Ruby Enterprise Edition and the database server, is enough. Radiant supports MySQL, PostgreSQL, SQLite, SQL Server and DB2.
I personally recommend installing RubyGems for easy installation of Radiant and other Ruby-based applications. For simplicity, we use RubyGems to install Radiant, and MySQL for the database.
Installation
Installation is simple. Just run the commands given below and follow the instructions:
# gem install rspec radiant $ radiant
Create a database for Radiant to use. Just a “production” database is enough, unless you are developing extensions. Edit the database information at RADIANT_DIRECTORY/config/database.yml. Then execute the following to complete the setup:
$ rake production db:bootstrap
Once installed, you can test the installation by executing the command below:
$ script/server -e production
Radiant should welcome you if you point your browser to http://hostname:3000. The default username is admin and the password is radiant.
Deployment with Passenger
How do you integrate Ruby on Rails into Apache on a typical GNU/Linux-based server? It’s easier than you think. The awesome tool called Phusion Passenger (a.k.a. mod_rails), takes care of this business. First, install Passenger from Gem:
# gem install passenger
Next, execute the following command to set up Passenger:
# passenger-install-apache2-module
During the setup, follow the instructions to add a LoadModule line into the Apache configuration. Normal Vhost configuration applies here, except that the DocumentRoot should point to RADIANT_DIRECTORY/public. Restart Apache to load Passenger.
A simple page in XHTML
The ultimate goal of this article is to guide you through the first steps of using Radiant. I find that writing a simple page in HTML, with header, menu, content, and footer, along with CSS, effectively demonstrates the basic functions Radiant can perform.
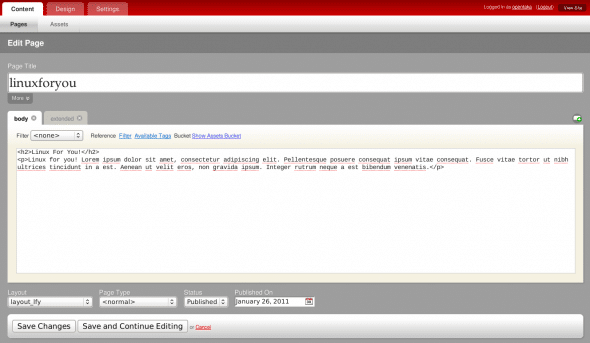
Once you log in to your newly installed Radiant, you will be welcomed into Pages in the Content tab, with one parent page (the root page). First, we create a child page by clicking Add Child. This is where the content should be. Now create a child as follows (refer to Figure 1):
- Page Title: linuxforyou
- Body (Filter: none)
- Content:
<h2>Linux For You!</h2> <p>Linux for you! Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque posuere consequat ipsum vitae consequat. Fusce vitae tortor ut nibh ultrices tincidunt in a est. Aenean ut velit eros, non gravida ipsum. Integer rutrum neque a est bibendum venenatis.</p> - Layout: <inherit>
- Page Type: normal
- Status: Published

The page title is the filename, so accessing http://hostname/linuxforyou brings you to the page you just created. This renders what you type in Body, which is just plain HTML (though non-compliant with the HTML specs — it is without proper <body> and <head> tags).
The header, footer and menu
The header, footer and menu share a common characteristic: they appear on all pages. Here, we create snippets for each of them.
Name: header_lfy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="robots" content="index,follow" /> <title>Linux For You!</title> </head> <body> <h1>Linux For You Page!</h1>
Name: menu_lfy
<ul> <li><a href="/linuxforyou">LFY page</a></li> <li><a href="https://www.opensourceforu.com/">The Original Linux For You</a></li> </ul>
Name: footer_lfy
<h1>This is a footer, copyleft</h1> </body> </html>
The header_lfy, menu_lfy and footer_lfy snippets are pretty much self-explanatory; they are bits and pieces of a single HTML file. However, we now need to tell Radiant the order in which they should appear.
Layouts
Layouts tell Radiant how all components, including the page and snippets we just created, should appear in the final output page. Go to the Design –> Layouts tab, and create a new layout called layout_lfy:
<r:snippet name="header_lfy" /> <r:snippet name="menu_lfy" /> <r:content /> <r:snippet name="footer_lfy" />
The <r:> tags are Radiant macros (the macro language is called ‘Radius’). <r:snippet /> renders the selected snippets, similar to #include and include() in many programming languages. <r:content /> represents the contents of the page. In this case, <r:content /> should refer to what is written in the linuxforyou page, so we should associate the layout with the page — go back to Content, edit the page linuxforyou and select layout_lfy as the layout.
All done! Once again, visit http://hostname/linuxforyou and Radiant should compile the content according to the layout, and show you the complete page we just created. That was easy, wasn’t it?
CSS/JavaScript
There are two methods to use CSS/JavaScript in Radiant: by creating a page, or by using assets to upload the file.
CSS/JavaScript by creating a page
- Create a page.
- Paste CSS/Javascript into it.
- Edit the appropriate page content/snippets for
<div>,<link>or<script>tags. For example,<link rel="stylesheet" href="/styles" type="text/css" />.
CSS/JavaScript by using assets
- Go to Content –> Assets.
- Upload the relevant file.
- Edit the appropriate page content/snippets for
<div>,<link>or<script>tags. For example:<script type='text/javascript' src='<r:assets:url title="jquery"/>' ></script>. Notice that we used another Radius macro,<r:assets:url>, which renders the URL of the uploaded asset.
The only difference between the two methods is how you edit the file. In-line CSS/JavaScript requires you to edit each page containing such code, while using an asset allows you to quickly replace a single asset file, bringing the change to all page contents/snippets that incorporate the asset.
Further reading
This tutorial only shows a tiny portion of what Radiant CMS can do. For more information on Radiant, visit the website. I recommend you browse through the “Available Tags” for more Radius macros and extensions to suit your needs. The list of extensions is available here.








































































