There is no doubt that the responsive design is the most preferred design technique, which helps one to efficiently target a gigantic user base. Especially, with the proliferation of mobile devices, a responsive website has proved to be quite significant for businesses to proficiently reach any device, including both mobile and desktop.If you are interested in developing a responsive theme for your WordPress website, Bootstrap framework makes a viable choice. You can use this framework to create a customized responsive WP theme with a flair.
To help you get started with the development of a responsive WP theme via Bootstrap, here is a complete step-by-step guide that will distill the steps to create a theme for a simple website. Let’s decipher each step and create a theme that can run smoothly on any device.
Step 1 – Prerequisites:
Before starting the process, here are a few prerequisites that you must have on your system.
-
Install the WordPress.
-
Download the Bootstrap framework and unzip it.
-
Download and install the Theme Test Drive plugin – this plugin will help you hide your new theme when it is in the development stage. It is advisable to use this plugin if you are working on a live WordPress website.
Step 2 – Getting Started
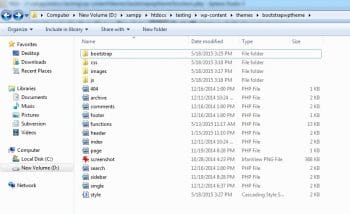
Once you get these things on your system, access the wp-content folder available in the WordPress files’ directory. Then, open the themes folder, and create a fresh folder and name it as “bootstrapwptheme”. Now, paste the Bootstrap folder in the bootstrapwptheme folder, and create an index.php file.
Now, develop a static HTML page and save the source code in the index.php file.
Step 3 – Creating Main CSS Page
Within the same folder, create a new file and save it as style.css. WP fetches all the meta info regarding a theme by analyzing the formatted comment included in the beginning of the style.css page. Thus, once you have created the file, add the below mentioned comment.
Comment for style.css
/* Theme Name: Bootstrap WP Theme Theme URI: URL Description: A demo theme built to accompany the Treehouse blog post <a href="link_of_the _theme">How to integrate Bootstrap to Build A WP Theme with A Responsive Design</a>. Author: ABC Author URI: URL of Author Version: 1.0 Tags: responsive-layout, pink, bootstrap, post-formats License: License Name for your theme License URI: URL This simple theme was built to show a simple way to create responsive WP theme by using the Bootstrap framework*/
Step 4 – Upload An Image For Your Theme
Also, upload an image that you want to display with your theme in the WordPress Admin area within the same folder (bootstrapwptheme). Make sure that the size of this image is 300 x 225 px and save it as screenshot.png.
Step 5 – Install The New Theme
Now, login to the Admin section, and navigate to the Themes tab under the Appearance tab. Activate the Bootstrap WP Theme that you have just created.
Step 6 – Transform The Bootstrap Files Into WordPress Templates
You already have index.php file and style.php file. Now, create three new files and name them as sidebar.php, header.php, and footer.php respectively.
-
In the header.php file, include the HTML that you want to display at the top of every page.
-
In the footer.php file, include the HTML that you want to represent at the bottom of every page.
Now, in the index.php file, include the built-in functions, get_header() and get_footer().
Code Snippet of index.php file:
@import url('bootstrap/css/bootstrap.css');
@import url('bootstrap/css/bootstrap-responsive.css');
<?php get_header(); ?>
/*Req. style*/
body{}
<?php get_footer(); ?>
-
Fixing the broken links to JavaScript and CSS files
Determine the broken links to the CSS files in the header and replace them with the following lines of code.
-
<!-- Le styles --> <link href="<?php blog('stylesheet_url');?>" rel="stylesheet">Automatically linking the WP with the Bootstrap CSS
To link the Bootstrap CSS file, use the @import tag in the main style.css file. For this add the below mentioned lines of code in your style.css file.
@import url('bootstrap/css/bootstrap.css');
@import url('bootstrap/css/bootstrap-responsive.css');
/* Define the required styling*/
body {}
To achieve this, use the wp_head hook in the header.php file and wp_footer hook in the footer.php file. These hooks will allow plugins and themes to access the JavaScript and css files.
-
Removing the extraneous content from the footer
In this step, we will clean up the footer by removing the unwanted content and add the wp_footer() in the footer.php file.
Code Snippet of the footer.php file:
<hr> <footer> <p>© Company 2015</p> </footer> </div> <!-- /container --> <!-- Le javascript ================================================== --> <script src="/js/jquery.js"></script> <script src="/js/bootstrap.js"></script> <hr> <footer> <p>© Company 2015</p> </footer> </div> <!-- /container --> <?php wp_footer(); ?> </body> </html>
Adding JavaScript in an appropriate manner
-
To ensure a flawless loading of JavaScript in WordPress, use the wp_enqueue_script() function. To load JQuery, add these lines of code in the header.php file.
<?php wp_enqueue_script("jquery"); ?>
<?php wp_head(); ?>
To load JavaScript via the wp_head() function that enables plugins and themes to CSS and JavaScript in the header file, create a new file functions.php and load JavaScript from this file. Make sure that you have created this new file in the same folder where the header.php file is stored. Paste the following chunk of code in the functions.php file.
Code Snippet for functions.php:
<?php
function header_js_scripts() {
if ($GLOBALS['pagenow'] != 'wp-login.php' && !is_admin()){
wp_enqueue_script('jquery'); // load the default jquery from wordpress setup
wp_enqueue_script('html5', get_template_directory_uri().'/bootstrap/js/bootstrap.js');
}
}
add_action('init', 'header_js_scripts');
?>
With this code, you will get a web layout that can work appropriately on any screen size. You may test it after accomplishing the aforementioned steps and by resizing the window, to ensure whether your code is running properly or not. Hopefully after thoroughly going through this tutorial, you will able to create a responsive WP theme by implementing the Bootstrap framework.