jPlayer is an open source plugin developed on jQuery, and provides a highly extensible and standardised way of embedding audio/video media on a website. This article will guide the reader on creating a basic audio or video player and then customising it. The procedure has been divided into three simple steps:
1. Creation of the basic layout
2. Adding audio files in the form of a playlist using jPlayer
3. Customising the player (adding a theme auto-generator)
Get jPlayer
Before starting any development, we need to download the jPlayer plugin from https://github.com/happyworm/jPlayer and include the following two JavaScript files in our code to provide the required features:
- Jquery.jplayer.min.js
- jPlayer.playlist.min.js
Creating the basic layout
Lets use the <div> tags to create a basic template for the audio player. First, we need a master <div> that will enclose the player with all control buttons, progress bar, volume control buttons, etc. Then, we create the basic Play/Pause and Stop buttons to provide the basic features.
<div id=jp_container_1 class=jp-video jp-video-270p role=application aria-label=media player> <div class=jp-type-playlist> </div> </div>
Add the code snippet given below inside the jp-type-playlist div to create the graphical layout for the audio player. The GUI basically contains Play and Stop buttons to control the audio, Next and Prev buttons to traverse through the playlist, Volume controls to adjust the volume and a few more features like Repeat, Shuffle and Toggle to full screen. There is another button which helps the user to automatically generate the themes or colour schemes for the player. The code snippet for this will be explained in detail later in the article.
<div class=jp-gui> <div class=jp-video-play> <button class=jp-video-play-icon role=button tabindex=0>play</button> </div> <div class=jp-interface> <div class=jp-progress> <div class=jp-seek-bar> <div class=jp-play-bar></div> </div> </div> <div class=jp-current-time role=timer aria-label=time> </div> <div class=jp-duration role=timer aria-label=duration> </div> <div class=jp-details> <div class=jp-title aria-label=title> </div> </div> <div class=jp-controls-holder> <div class=jp-volume-controls> <button class=jp-mute role=button tabindex=0>mute</button> <button class=jp-volume-max role=button tabindex=0>max volume</button> <div class=jp-volume-bar> <div class=jp-volume-bar-value></div> </div> </div> <div class=jp-controls> <button class=jp-previous role=button tabindex=0>previous</button> <button class=jp-play role=button tabindex=0>play</button> <button class=jp-stop role=button tabindex=0>stop</button> <button class=jp-next role=button tabindex=0>next</button> </div> <div class=jp-toggles> <button class=jp-repeat role=button tabindex=0>repeat</button> <button class=jp-shuffle role=button tabindex=0>shuffle</button> <button class=jp-full-screen role=button tabindex=0>full screen</button> </div> </div>
Apart from the controls mentioned above, the following lines of code also form part of the jp-type-playlist div:
<div class=jp-playlist> <ul><li></li></ul> </div> <div class=jp-no-solution> <span>Update Required</span> </div>
These lines of code are required to enlist a playlist of a few songs in the player (it is done by the following method, Playlist.displayPlaylist() which uses this unordered list), and also to give a message in case the audio player is not able to function properly.
Adding audio files
This step demonstrates the creation of a sample playlist using a few URLs and jPlayer support. All the tracks need to be added with the required details, and the jPlayerPlaylist adds them to the playlist. The built-in feature of jPlayer automatically highlights the current selection. The few options listed at the end of the script are meant for the user to further customise the players functionality and appearance.
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: #jquery_jplayer_1,
cssSelectorAncestor: #jp_container_1
}, [
{
title:Orchestra,
artist:Rozhdestvensky,
mp3:http://media.vad1.com/temporary_url_20140405ksjrf/internationale-ru.mp3,
},
], {
supplied: webmv, ogv, m4v, oga, mp3,
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true,
audioFullScreen: true
});
});
//]]>
</script>
Customising the MP3 player (adding the theme-changer feature)
The following lines of code aim at customising the skin of the player by clicking on the button. The functions randomNumber() and randomize() allow users to pick up a random style sheet from a local collection and then pass it to the swap function. We have used a sample of three style sheets. The randomNumber function generates a random number between 0 to (len-1) where len equals 3 in our case.
function randomNumber(len) {
return (Math.floor(Math.random() * (len - 0))) ;
}
function randomize(){
<!-- call random generator -->
var ind=randomNumber(3);
document.getElementById(cssstylesheet).setAttribute(href, skins/+ind+/style.css);}
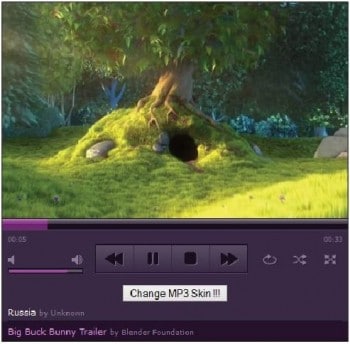
Our player is now ready. The complete source code can be downloaded from https://github.com/VinayPatkar/JPlayer_Demo GitHub. Enjoy a screenshot of our jPlayer (Figure 1).

The player demonstrated here presents only a glimpse of what jPlayer is capable of. There are many more customisations and event handling methods offered by jPlayer that can be explored by visiting http://www.jplayer.org/latest/developer-guide/. This link provides an in-depth comprehensive documentation of various jPlayer features and modules.





