
JavaFX, with its rich set of APIs and Oracle’s committed support, is a natural choice for high performance, data-centric rich Internet applications. A vibrant JavaFX community continues to develop and support JavaFX porting on mobile platforms.
Write once, run everywhere (WORA) was the Java punch line for decades, and it helped companies save millions of dollars which otherwise would have been spent on porting the same application on different platforms. This capability was part of the reason behind Java’s unprecedented success. Java toolkits for user interface (UI) development also follow the same pattern. The AWT library introduced in 1995 for UI development was based on the same philosophy. This library was dependent on native calls for drawing objects. Native dependency in a multi-threading environment caused lock contentions, leading to deadlocks and heavy utilisation of system resources. The look and feel of such applications depended on the native platform and was not uniform across platforms.
Swing was the next UI toolkit to address these issues. Swing became very popular and was a platform of choice for desktop application development. This continued till the popularity of Web applications caught on, changing the way a UI was used and designed. A large number of desktop applications in manufacturing, automotive, banking, software development IDEs and the healthcare domain continue to largely use Swing based applications. However, Swing uses the event dispatch thread for both event dispatch and rendering, thus limiting the hardware acceleration benefits on modern multi-core systems and also lacks efficient 3D libraries, animation, charts and media.
As we progressed in time, use of browser-based Web applications increased tremendously and other computing devices such as tablets, smartphones, set-top boxes, etc, became more powerful in terms of processing power and memory. The changed scenario demanded a common development platform which could integrate rich Internet features into the desktop environment and support a cross-platform, cross-device programming environment. JavaFX was the answer to this requirement.
JavaFX 1.0 was launched by Sun Microsystems (acquired by Oracle in 2010) in 2008 as the next generation UI toolkit and aimed to become the successor of Swing. It was designed to leverage new age GPUs with hardware acceleration capabilities and added support for 3D, animation, media, WebView and CSS style. JavaFX1.0 was a script based language for the Java platform that could interoperate with it. JavaFX 2.0 was completely based on the Java API allowing any Java developer to use it with the IDE. JavaFX by Oracle is available for desktop application development and on mobile devices by community support.
The development model and the open source community
JavaFX is a next-generation client UI toolkit primarily for desktop and embedded devices. It is developed as an open source project, OpenJFX, through contributions from individuals and other companies along the lines of OpenJDK. OpenJFX is free software licensed under the GPL with the class path exception, just like OpenJDK. It is one of the projects beneath the charter of OpenJDK and creates JavaFX libraries as jar files. It is packaged with standard JDK and Java Runtime Environment (JRE), and shipped along with Oracle JDK releases.
JavaFX development is done under the OpenJFX project by individual contributors and companies. Anyone can contribute to JavaFX development; however, the contribution follows a set procedure under which the submitted code is reviewed by the community via open source mailing lists. Review is strictly done on the lines of OpenJDK guidelines and bylaws. Anybody is allowed to download the code, which is a mix of native and Java code, use it in applications or port it to other platforms as well. It is supported on Windows 32/64-bit, Linux 32/64-bit and Mac OS X. The mailing list for OpenJFX development is openjfx-dev, which can be subscribed to at the OpenJFX Wiki.
Building and testing
The JavaFX build system uses Mercurial as the source control system and Gradle for building the libraries. Anyone having Windows, Linux or Mac OS X can install Mercurial and extract the source code for JavaFX, the builds of which are fairly complex. These require a set of native compilers and open source tools, for which detailed instructions can be obtained on the OpenJFX Wiki. Post extraction, JavaFX can be locally built and tested. An open source test repository can be used for running regression and the proposed changes. JavaFX product issues can be viewed and filed using the bug database. Anyone willing to contribute patches or enhancements can view open bugs and submit them to the OpenJFX community by following instructions in the Wiki.
Stable JavaFX sources matching JDK8 update releases can be extracted using the 8u-dev branch and the Mercurial command, as follows:
hg clone http://hg.openjdk.java.net/openjfx/8u-dev/rt
The active development stream targeted for JDK9 can be extracted using:
hg clone http://hg.openjdk.java.net/openjfx/9-dev/rt
The first and simplest task to build JavaFX is sdk. The sdk task will compile all Java sources and native sources for your target platform. It will create the appropriate sdk directory, and populate it with the native dynamic libraries and jfxrt.jar. JavaFX builds are also supported for cross-builds using Gradle configuration files. Gradle allows you to build JavaFX libraries for platforms which are different from the host platform. It also supports unit testing of the JavaFX build using test tasks. This runs all the unit tests associated with delta changes in the build. Gradle will re-execute only those tests that have changed, or were dependent on code that was changed on subsequent runs. You can, of course, execute Gradle CleanTest to clean all the test results so that they run afresh.

JavaFX architecture
The JavaFX architecture is depicted in Figure 1. In general, a layered architecture puts in UI controls, a set of public JavaFX APIs and the scene graph on top. This public API documentation is available at the Oracle site like all other standard Java API documentation. The starting point for JavaFX application development is a scene graph, shown in purple as part of the API in Figure 1. It is made up of nodes that represent all the visual elements of the application’s user interface. It can handle input and can be rendered. This layer comprises a set of public APIs that allow transformation, effects, opacity, etc, to be applied to each node. JavaFX relies more on Web standards, such as CSS, for styling controls.
The Quantum toolkit, in light blue in Figure 1, ties the JavaFX application to the graphics engines Prism and the Glass windowing toolkit. Prism is the JavaFX graphics rendering engine that supports both hardware and software rendering, depending on the hardware beneath. It supports 3D as well. Further, depending on the platform (Windows, Linux or Mac OS X) and the OS versions (Win-XP, Vista, 7, 10) different rendering paths are implemented. The Glass windowing toolkit is the last element in the JavaFX graphics stack and takes care of native operations such as managing the window, timer and surface. The Glass surface is also responsible for managing the event queue and depends on the native system event queue to schedule threads. At any given point, more than one thread is running, which includes the main JavaFX application thread. The media engine supports both audio and video media within the JavaFX application, and supports MP3, AIFF and WAV audio files as well as FLV video files.
Webengine, depicted in brown in Figure 1, is based on webkit.org. It is open source and provides the ability to render Web pages embedded in the JavaFX application. It supports HTML5, CSS, Java-Script, DOM and SVG.
Major JavaFX features
The main features of JavaFX are listed below.
- Availability: The JavaFX APIs are available as part of the Java Runtime Environment (JRE) and Java Distribution Kit (JDK) distribution, and do not require any special configuration to be used in applications. These APIs can directly call other Java APIs used in the application or business logic implementation layer.
- Scene graph model: JavaFX is based on a scene graph model, where UI elements such as buttons, labels, text fields, etc, can be defined as hierarchical structures and transforms can be applied to position elements. Scene graph allows UI creation with much less effort than Swing and gives high performance, using the hardware accelerated graphics pipeline especially crucial for 3D animation.
- CSS styling of UI controls: JavaFX provides all the UI controls needed to design a full-featured application. As of JavaFX 8, all the controls can be styled using CSS, similar to HTML page styling. The root node can be styled to give a new look to the entire frame without changing any Java code.
- WebView: This is a Web component which allows you to embed Web pages in the JavaFX application. It is based on the open source browser engine, Webkit, and supports the latest HTML5, CSS, JavaScript and additional features such as Web socket, Web workers, Web fonts and printing capabilities.
- Swing interoperability: JavaFX introduces the SwingNode class, using which Swing contents can be embedded in JavaFX. In the same way, Swing applications can embed JavaFX using the JFXPanel.
- Charts: JavaFX has a rich package that includes several chart types: pie charts, bar charts, line charts, bubble charts, scatter charts, area charts, stacked area charts, stacked bar charts, etc.
- 3D graphics: JavaFX has introduced Shape3D APIs, which support Box, Cylinder, Mesh View and Sphere sub-classes; SubScene, Material, PickResult, LightBase (AmbientLight and PointLight) sub-classes, etc. The Camera API class has also been updated in this release.
JavaFX versus Swing versus HTML5/CSS3
Swing was a UI technology developed in the 90s. It does not offer support for touch, animation and data binding. It has no support for WebView and media as well. JavaFX addresses all these shortcomings. Its differentiating feature, scene graph, is at the core of the API. UI widgets are thus like any other node in the scene graph and can be animated, transformed, filtered and can leverage customised event handling.
JavaFX content can be embedded in Swing applications using JFXPanel. All user input events (key, mouse, and focus events) are transparently forwarded to the JavaFX scene. Similarly, a customised Swing component can be embedded in JavaFX with the SwingNode control. This option allows users to keep Swing working but still migrate to the JavaFX world.
A combination of HTML5 and CSS3 is a good platform for cross-platform UI development. This is especially true with the new HTML5 and Apache Caradova, where the entire application logic can be written in JavaScript, avoiding any server side development needed in JSP, JSF, etc. This kind of development falls under native HTML5 application development, which is run with the help of WebView, using an embedded browser. But when it comes to large data handling and integration of applications with the server, JavaFX has an advantage. Server side communication in JavaFX is supported by Websocket, REST or JSON processing, whereas HTML5/CSS3 depends on native support of REST and Websocket. JavaFX applications integrate with server side Java comparatively more easily, needing the same set of Java skills.
HTML5 development challenges include the inability to recover from fatal errors, different approaches to defining classes, and no IDE coding support and threading – Web workers cannot update the document object model (DOM). JavaFX challenges include mobile support and interaction with hardware. HTML5, with features such as 2D Canvas, webgl, CSS3 (WebFonts, transformations and CSS animation), remains a good option for hybrid mobile apps and native mobile application development. JavaFX, with its strong integration with Java, WebView and animation features, is a very good option for cross-platform desktop application development. For example, a space research company like NASA that needs to analyse a large amount of data to display celestial objects and their movements, cannot be supported on the Web. HTML5 and JavaFX address different segments of applications with a little overlap.

Developing applications with JavaFX
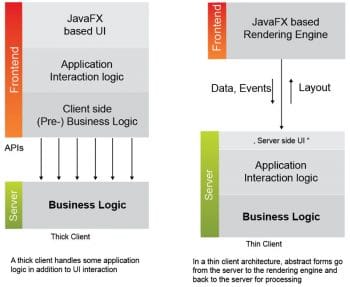
JavaFX can be used in all types of business applications including those with databases at the server side as the backend, as well as Internet applications with thin and thick clients. In all the cases, server side implementations can be in Java, with the JavaFX client communicating with the server using network protocols. It can also be used to create a media centre. JavaFX applications run on desktops on top of the native operating system with a compatible JRE. To overcome the necessity of JRE, JavaFX also provides a tool that packages the necessary Java Runtime to the application, which can be deployed independently.
JavaFX makes more sense when there is a need for highly customised interfaces and large data management requirements, especially for enterprise applications intended for focused user sets. The high requirement of data visualisation involves way too much information for a browser to manage. The beauty of JavaFX is its ability to build these software tools with a small, modern, manageable code base. There have been a large number of successful commercial applications developed and deployed in the field of healthcare, automotive, hospitals and finance.
An example of JavaFX code using WebView
The following example illustrates the WebView feature of JavaFX, which opens a mini browser and displays the oracle.com site in it. The source code below should be saved in the file WebViewSample.java, compiled using javac (javac WebViewSample.java) and run using Java (java WebViewSample).
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class WebViewSample extends Application {
private Scene scene;
@Override public void start(Stage stage) {
// create the scene
stage.setTitle(“Web View”);
scene = new Scene(new Browser(),900,600);
stage.setScene(scene);
scene.getStylesheets().add(“webviewsample/BrowserToolbar.css”);
stage.show();
}
public static void main(String[] args){
launch(args);
}
}
class Browser extends Region {
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
public Browser() {
//apply the styles
getStyleClass().add(“browser”);
// load the web page
webEngine.load(“http://www.oracle.com/products/index.html”);
//add the web view to the scene
getChildren().add(browser);
}
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
@Override protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
layoutInArea(browser,0,0,w,h,0, HPos.CENTER, VPos.CENTER);
}
@Override protected double computePrefWidth(double height) {
return 900;
}
@Override protected double computePrefHeight(double width) {
return 600;
}
}

Cross-platform mobile applications using JavaFX
A lot is happening in the mobile world, and many more people will be using mobile devices in the near future to access the Internet. Companies are spending huge amounts of money on developing mobile applications to tap this emerging market. The market share of mobile/tablet OSs is dominated by Android with 60-65 per cent, iOS with 30-35 per cent, with the rest divided between Windows, Blackberry, Java ME, etc. Any company developing a mobile application has to target iOS and Android for deep market penetration. As of now, native applications are more popular on mobiles. Most of the Android and iOS native applications are widely developed using standard SDKs. There are a few cross-platform application development frameworks like jQuery Mobile, PhoneGap, etc. However, there is a gap between the demand for developing cross-platform, cross-device applications, and the mobile application development platforms that can do so. JavaFX is a proven UI framework for desktop applications and,with community support, is ported to Android and iOS as well. It is possible to develop mobile applications in JavaFX which can run on Android and iOS. JavaFXport is a group outside Oracle that has come up with a framework to port JavaFX applications on Android. Other related community projects are at http://bitbucket.org/JavaFXports/android and http://gluonhq.com/open-source/JavaFXports/.









































































