If you are looking for an application programming language that is easy to learn, highly scalable and deployable everywhere, then do try Dart. This article introduces readers to its exciting array of features.
Dart is a programming language developed at Google. The primary developers behind it are Lark Bak and Kasper Lund. Dart was first released in October 2011, and the latest stable release is version 1.22, which came out in February 2017. The consistent updates to Dart indicate its active development.
Dart is cross-platform and supports all major operating systems. It is open source and available with a BSD licence. It is recognised as an ECMA standard.
Objectives of Dart
According to the official documentation, Dart is a long-term project with ambitious objectives. The core objectives, illustrated in Figure 1, are:
- Dart has a strong support base with many libraries and tools, which enable very large applications.
- One of the major objectives of Dart is to simplify programming tasks. It is designed to make common programming tasks simpler.
- Dart is very stable and it can be used to build production quality real-time applications. It is an object-oriented programming language with support for inheritance, interfaces and optional typing features.

Dart targets
The Dart code can be executed in four different ways (see Figure 2):
- The code can be trans-compiled into JavaScript using source-to-source compilation. This is done with the help of the dart2js compiler. As it can be converted to JavaScript, all major browsers support it.
- The Dart SDK includes a virtual machine called Dart VM. This mode is for standalone execution. The Dart code can be executed in command line interface mode. The Dart SDK includes a powerful package manager called ‘pub’.
- The Dart code can be executed in another mode through the Dartium browser. This is a customised Chromium Web browser that includes the Dart VM. As this browser has direct support for Dart code, there is no need to convert it into JavaScript.
- Dart can also be executed in AOT mode. AOT stands for Ahead-Of-Time compilation. In this mode, the Dart code can be directly converted into native machine code.
DartPad
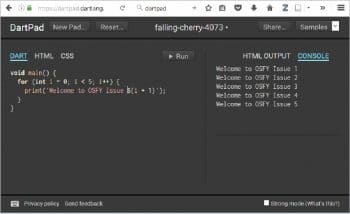
If you prefer to start writing your first Dart program without any installation or configuration, then DartPad is the right choice for you. The DartPad interface is plain and simple. Write your code and click ‘Run’ to execute the code. The output is also shown within the DartPad window itself, as shown in Figure 3.
DartPad introduces users to the world of Dart programming. The support for libraries in DartPad is restricted to the basic level. To include various libraries, users can have a local installation of the Dart SDK.
A simple Dart program
Shown below is a simple Dart program with a user defined function:
// Define a function.
printOSFYIssueNumber(num aNumber) {
print('Welcome to the OSFY issue Number $aNumber.'); // Print to console.
}
// This is where the app starts executing.
main() {
var issuenumber = 12; // Declare and initialize a variable.
printOSFYIssueNumber(issuenumber); // Call a function.
}
main() is the function that the application execution starts from. This sample program initialises a variable and calls a user defined function printOSFYIssueNumber(). The function takes one numeric argument. In the function, the type of the argument is ‘num’. In Dart, ‘num’ denotes the ‘number’ type. There are two sub-types to ‘num’. These are ‘int’ and ‘double’.
As you might have observed, the function definition doesn’t require any specific keyword. It merely involves the use of the function name and the optional arguments. The object-oriented attribute has been given emphasis in the design of the Dart programming language. The functions are objects in Dart. They belong to a type called ‘Function’. What this implies is that the functions can also be assigned to other variables, and they can be supplied as arguments to other functions.
The comments are prefixed with //. The ‘print()’ function is used to output the value to the user.
The Dart programming language supports various data types, as listed below:
- Numbers
- Strings: These are sequences of UTF-16 code units. Strings can be provided with either single quotes or double quotes.
- Booleans: These are provided with the ‘bool’ keyword.
- Lists: These are used to specify arrays, for example,
var list = [100,200,300] - Maps: These are used to associate keys with values. For example:
var OSFYThemes = {
// Keys Values
'Jan' : 'Mobile Computing',
'Feb': 'Networking',
'Mar' : 'Programming Lang'
};
- Runes: In Dart, runes are UTF-32 code points of a string. As stated earlier, Dart strings are UTF -16. For expressing the 32-bit Unicode values, a specific syntax is adopted. An example of how ‘runes’are used follows:
main() {
var clapping = '\u{1f44f}';
print(clapping);
print(clapping.codeUnits);
print(clapping.runes.toList());
}
- Symbols: The ‘Symbol’ object in Dart is used to represent an operator or identifier used in a Dart program.
Another interesting feature of Dart is ‘Method Cascading’. To perform this, the operator used is ‘..’. It is the double dot operator.
As stated in the beginning of this article, Dart is a general-purpose programming language. It is used to build applications belonging to various types. The three major types of apps that can be built with it are listed below:
- Dart Web apps
- Dart Mobile apps
- Dart Server (or command line) apps

Dart Web apps
As per the official documentation, Google uses Dart for building critical Web apps. It is utilised with AngularDart. Google’s internal CRM is also built using Dart. Apart from the search giant, many other reputed companies also use Dart for their critical Web apps.
In the case of Dart Web apps, the contents of the HTML elements can be manipulated dynamically from Dart code. A simple ‘countdown’ timer code follows.
In HTML, type:
<h1 id="countdown"></h1>
In Dart, type:
import 'dart:html';
main() async {
var countdown = querySelector("#countdown");
for (int i = 100; i >= 0; i--) {
countdown.text = "Time: $i";
await window.animationFrame;
}
}
Place this code in DartPad and click Run. In the output window (HTML), you will notice the countdown from 100 to 0. The HTML element ‘<h1>’ is accessed with the querySelector() function. Here, the ‘id’ is supplied as input. Then the contents are dynamically modified by using the ‘text’ attribute.
The dart:html library is utilised in the above program. It is a wrapper around the DOM (Document Object Model) and Window API. Due to the availability of this wrapper library, the developer need not worry much about browser support.
Important advantages of building Web apps with Dart are:
- The Dart SDK is of production quality. It is stable and maintained.
- With Angular, Dart becomes a powerful combination.
Dart mobile apps
Dart mobile apps are built using Flutter, which is a SDK for building mobile apps. For iOS and Android, the apps can be built with a single codebase. Apps built using Flutter are high-performance and high-fidelity. The major advantages of building mobile apps with Flutter are as follows:
- iOS and Android apps can be built using the same codebase.
- Prototyping is comparatively simpler.
- The apps are built with highly customised user experiences. The material design widgets for the Flutter framework are handy. The custom designs can also be implemented using OEM widget sets.
Flutter includes the following components: - A functional reactive framework
- A 2D rendering engine
- Ready-to-use widgets
- Development tools
In the application development model of Flutter, everything is a widget. Flutter has a unified object model in which all components are widgets. In Flutter terminology, a widget can be used to define all of the following: structural elements, style elements, layout, and even the business logic.
Fundamental Dart libraries
The three most fundamental Dart libraries are listed below:
- dart:core – All basic functionalities of Dart such as strings, collections, dates and URIs are processed using this library.
- dart:html – This library is the wrapper for DOM manipulation which is much used with Web apps.
- dart:io – This library is used with command line apps.
The libraries in Dart are imported with the help of ‘import’, as shown below:
import 'dart:html'; import 'dart:math';
Apart from the above-mentioned core libraries, there are various other libraries. Some of them are listed below:
- dart:async – This is a library that supports asynchronous programming.
- dart:developer – This library is used for interacting with developer tools such as the debugger and inspector.
- dart:js – This library provides support for interoperating with JavaScript.
- dart:svg – This is used to handle support vector graphics.
- dart:web_audio – This is used to perform audio programming in the browser.
- dart:web_gl – This is to perform 3D programming in the browser.
- dart:web_sql – This provides an API for storing the data, which can be manipulated with SQL.
Dart ‘pub’
The package manager of Dart is called ‘pub’. The Dart applications specify the ‘pubspec’, which lists the dependencies for that application. For example:
name: my_app dependencies: js: ^0.3.0 intl: ^0.12.4
After the specification of ‘pubspec’, navigate to that directory and execute ‘pub get’ as shown below:
cd <path-to-app> pub get
The dependencies can be upgraded later with the following command:
$ pub upgrade

The Dart tools
In this article, the code written in Dart is executed using DartPad. However, as stated earlier, for advanced tasks, it would be better to have an IDE installed in the local machine. The official documentation has recommended the WebStorm IDE.
In the case of Web app development, the Dartium browser can be used.
Apart from the Dartium browser, the other command line tools such as pub build (for building a Web app) and pub serve (for serving a Web app) can also be used.
There are a few other important Dart tools such as:
- Dartanalyzer – This tool is used to evaluate and report potential errors in your Dart code.
- Dartfmt – This tool is for formatting the Dart code. The official Dart style guide is followed while formatting the code.
To summarise, Dart is an interesting programming language with features to facilitate Web, mobile and command line apps. Its major advantages are its stability and support base. The SDK is constantly updated and, at the same time, is very stable. In the case of Web applications, the combination with AngularDart makes it a very powerful tool. The mobile application development platform, Flutter, enables the building of apps for both Android and iOS from the same codebase. Overall, Dart is a programming language that is easy to learn, and it enables the developer to build various types of apps.









































































