Mobile applications are either pre-installed on phones by the manufacturer, or delivered as Web applications using server-side or client-side processing to provide an application-like experience within a Web browser. Developing apps for different platforms, however, is a challenge, which can be addressed by using some of the best mobile application development frameworks discussed in this article.
For a large number of people, developing a high-end mobile application is a cumbersome task that requires a lot of programming skills and effort. Today, it is more important that the app you develop runs on all popular mobile operating systems. Hybrid mobile app developers are now able to write code once and build mobile applications that run on the main platforms with no extra effort. The same code for the mobile application that runs on Android and iOS can be reused for progressive Web applications and even desktop applications.
A framework is regarded as a complex software development environment. It includes many sub-components that help developers to create their respective apps. Sub-components may include tool sets, compilers, debuggers, application programming interfaces, different code libraries and many other components. A framework creates a strong base for mobile applications. Its professional usage simplifies the entire app development life cycle. Developers these days prefer to use frameworks to write apps instead of writing an application from scratch and dealing with thousands of lines of code to make the app multi-platform compliant.
In order to develop a mobile app that runs on multiple mobile operating system platforms, choosing the desired framework can be a complex task. Here is a list of some of the best open source mobile application development frameworks which are highly effective, helping developers to write apps in an easy manner.

Framework 7
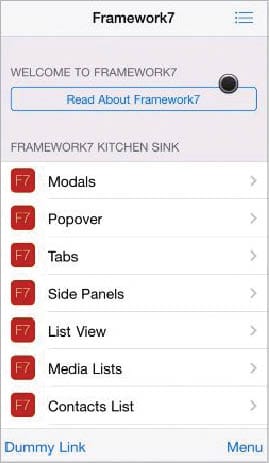
Framework 7 is regarded as a full-featured mobile app development framework for iOS. It is a free and open source mobile HTML framework for developing mobile apps. Now it also offers Android app development support and has become an indispensable prototyping apps tool that builds a working app prototype very quickly.
Framework 7 gives app developers the opportunity to create iOS and Android apps with HTML, CSS and JavaScript in an easy and concise manner. It is not compatible with all platforms; rather, it mainly focuses on iOS and Google Material Design to offer the best-in-industry experience.
Features
- Easy to use: Framework 7 is easy to understand. It requires just basic knowledge of HTML, CSS and JS. It doesn’t require developers to write custom tasks that will be converted by JavaScript to something else. You can write the entire app in simple HTML, and expect to get what you write.
- iOs-Specific: Framework 7 is iOS-specific. It provides an incredible platform for developers to realise all its features, which range from UI elements visualisation to complex animation and touchscreen interactions.
- UI components: Framework 7 is bundled with ready-to-use UI elements and widgets like modals, pop-ups, action sheers, pop-overs, list views, media lists, tabs, side panels, layout grids, pre-loaders, form elements, etc.
- Easy to customise: Framework 7 provides everything in a simple manner — all styles are divided into smaller units. Lesser files are required to bring out custom layout styles.
- Other features: Framework 7 provides many other features. It has native scrolling, is library agnostic, and has page-transition animation and multiple views support. It has hardware accelerated animation using CSS3, and routes pages by using a combination of XHR, caching, browser history and preloading.
Latest version: 1.6.4

Ionic Framework
Ionic Framework is an open source software development kit (SDK) for hybrid mobile app development. It is developed on top of Angular.js and Apache Cordova, and provides developers with state-of-art tools and services for developing apps using various Web languages like CSS, HTML5 and Sass. Ionic offers a library of mobile-optimised HTML, CSS and JS CSS components, gestures and tools, and comes with pre-loaded components. Users can develop apps and customise them for Android or iOS, and deploy them via Cordova. Ionic includes mobile components, typography, interactive paradigms and an extensible base theme.
The Ionic Framework is a 100 per cent free and open source project, released under the MIT licence. It will always remain free to use, and is powered by a massive world-wide community. The framework has over 120 native features like Bluetooth, HealthKit, fingerprint authentication, and more, with Cordova and PhoneGap plugins, and TypeScript extensions.
Latest version: 2.0.0

jQuery Mobile
jQuery Mobile is regarded as a robust framework to develop cross-platform mobile apps. It supports a wide range of platforms for app development like desktops, smartphones, tablets and e-book reading devices like Kindle. It even integrates various features like semantic mark-up, progressive enhancement, themable design and PhoneGap/Cordova support. One of the many features this framework offers is ThemeRoller, which helps you to create a unique design for your app.
jQuery offers many documents that will help you get in touch with this flexible framework. jQuery Mobile is built on the jQuery base. Therefore, you will have no problems with this framework if you are familiar with the jQuery syntax. The framework is powered by the Ajax navigation system. It ensures smooth animation of pages without any errors.
jQuery is a module-based framework, which allows you to create as many custom builds as you need.
Features
- Compatible with all major desktop browsers as well as all major mobile platforms, including Android, iOS, Windows Phone, BlackBerry, WebOS and Symbian.
- As it is built on top of jQuery core, it has a minimal learning curve for people already familiar with jQuery syntax.
- Has a theming framework that allows users to create custom themes.\
- Limited dependencies and lightweight; hence, optimises speed.
- The same underlying code base will automatically scale to any screen.
- HTML5-driven configuration for laying out pages with minimal scripting.
- Ajax-powered navigation with animated page transitions that provide the ability to create semantic URLs through pushState.
- UI widgets that are touch-optimised and platform-agnostic.
Latest version: 1.4.5

Kendo UI
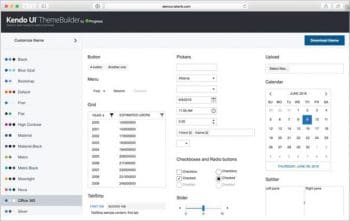
Developed by Telerik, Kendo UI is basically an HTML5 based mobile app development framework for developing hybrid mobile applications. It primarily makes use of jQuery and has over 70 jQuery widgets built-in. It has a simple UI for programming, a rock-solid data source, out-of-the-box themes, an MVVM framework, and a lot more. Kendo UI is an open source framework for developing Web ad mobile apps.
Kendo UI Complete incorporates many products like Kendo UI Professional, as well as UIs for ASP.net MVC, JSP and for PHP.
Features
- Includes 70+ UI components like data grids, drop down menus, buttons to advanced components like Gantt Charts, spreadsheets, PivotGrid and Maps.
- Easy and powerful data binding to local and remote data, offline storage and support for popular Web services like REST and OData.
- Integrates and supports Angular JS directives.
- Integrates grid-layout frameworks like Bootstrap and Zurb Foundation for developing cross-platform Web apps customised to the desktop, phone and tablet.
- Easy to learn and use, and works with all the latest Web browsers.
Latest version: 2017 SP1

NativeScript
NativeScript is a powerful open source framework for developing Android and iOS apps. Mobile apps based on NativeScript are built using various programming languages like JavaScript and TypeScript. It directly supports the Angular JS framework. NativeScript is basically designed to allow developers to re-use significant amounts of code when switching between developing Web and mobile phone apps.
NativeScript and all the required plugins are installed using the package manager, npm. Projects are created, configured and compiled via the command line. Platform independent user interfaces are defined using XML files. NativeScript then uses the abstractions described in the XML files to call the native elements of each platform. Application logic developed in Angular2 and TypeScript can be developed independent of the target platform as well. A NativeScript mobile application is built using the Node.js runtime and tooling.
Features
- Provides support for the development of robust and professional charts, calendars and graphs.
- Integrates XML for rich application development.
- Has full TypeScript support for .NET developers to enable them to use generics, enums, interfaces, static analysis and compile-time errors.
- Developers can choose their own architecture to use either JavaScript, TypeScript or Angular based application development.
Latest version: 3.0

Onsen UI
Onsen UI is an open source framework for HTML5 based hybrid mobile app development based on PhoneGap/Cordova. It is also compatible with Angular and jQuery. Onsen UI provides a comprehensive set of Web-based UI components and features like a two-column view of tables and material design for unique app development. It also has a drag-and-drop GUI tool which is under development at Tokyo-based Asial, which has also developed Monaca.
Features
- Fastest platform to develop HTML5 based hybrid mobile apps using JavaScript, HTML and CSS and also in making real-time use of Cordova.
- Has tools like a powerful CLI and LocalKit to perform debugging tasks.
- Support for Android Material Design with automatic styling, including full support for making rich quality iOS apps.
Latest version: 2.0

React Native
React Native is an open source spin off of Facebook’s React JavaScript framework, which famously replaced the earlier HTML5 Foundation. As the name suggests, this high-end, iOS-focused program is more of a native app package than a cross-platform framework. But with its new Android support, it loosely fits our requirements, as you can essentially write once in JavaScript and port to both platforms. Currently, only OS X desktops are fully supported, although there are experimental Linux and Windows versions for Android development.
Features
- Full integration and strong platform support for developing Android and iOS apps. Facebook used React Native to build its own App Manager app, both for Android and iOS platforms.
- React Native’s building blocks are reusable ‘native components’ that compile directly to it.
- It is easy to incorporate React Native components into applications code.
- React Native is more UI focused, making it more like a JavaScript library rather than being a simple framework.
- Enables efficient app development and has strong support for third party plugins, in addition to less memory utilisation.
Latest version: 0.43

Intel XDK
Intel XDK allows you to build cross-platform apps for each and every store. It includes Web services and plugins for content-rich, interactive and responsive apps that run on any device. This framework offers a complete range of tools that support development, emulation, testing, debugging and publishing. Recently, the developers made some big changes by supporting all the capabilities like developing mobile HTML5 apps (including Apache Cordova) for Android, iOS and Windows 10 UAP. They have now included software development capabilities for Node.js-based, on-board, IoT apps too.
Intel XDK provides a live preview of the app on the connected device while you are developing it, along with many other useful tools. You can create apps using a drag-and-drop approach, although this does create a lot of unnecessary code.
Features
- Code hinting, code completion, emulator and device testing via Intel App Preview Mobile app.
- Cordova and third party plugins support, as well as support for template and expanded device APIs.
- Drag-and-drop UI layout builder, one-click store deployment and remote server compiling.
Official website: https://software.intel.com/en-us/intel-xdk
Latest version: Version 3977