With its intuitive interface, real-time editing, extensive library collection, and collaborative features, CodePen has become an indispensable tool for developers. Get ready to code, share, and innovate like never before!
An online IDE or code editor is very popular in the cloud-driven IT world as it makes developer workspace lightweight and improves interactive facilities, with less hassle while setting up a local environment for developer activities. Developers can continue development activities easily from anywhere without getting deviated by switching different systems in different locations.
CodePen has emerged as a powerful and innovative online code editor and development playground, revolutionising the way developers create, share, and collaborate on front-end web projects. With its user-friendly interface and a wide range of features, it has quickly become a go-to platform for developers worldwide. In this article, we will explore how CodePen improves developer productivity and facilitates efficient collaboration.
Background and history
CodePen has transformed the way developers work and collaborate. Launched in 2012, it quickly gained popularity in the web development community due to its unique features and user-friendly interface. It allows developers to write, edit, and share code in real-time, making it an invaluable tool for improving developer productivity.
One of the significant advantages of CodePen is its instant feedback feature. As developers type code into the editor, they can see the changes happening in real-time on the output pane. This immediate feedback loop allows for rapid prototyping and experimentation. Developers can quickly test different ideas, CSS styles, and JavaScript functionalities, leading to faster iterations and code improvements. This quick feedback mechanism helps reduce development time and enhances productivity significantly.
Accessibility and setup
CodePen has a vast collection of pre-built components and templates that developers can easily access and utilise in their projects. These include popular frameworks like Bootstrap, libraries like React and Vue.js, and various CSS frameworks. By leveraging these ready-to-use components, developers can save time on repetitive tasks and focus on solving the core challenges of their projects. This feature greatly streamlines the development process and boosts productivity by reducing the need to reinvent the wheel.
CodePen eliminates the need for setting up local development environments by providing a web-based coding environment. This eliminates the hassle of installing dependencies, configuring libraries, and dealing with compatibility issues. With this, developers can start coding immediately without any barriers, which significantly improves productivity.
One of the key advantages of CodePen is its ability to provide a real-time editing and previewing experience. Developers can instantly see the results of their code changes without having to switch between multiple windows or refresh the page manually. This immediate feedback loop allows for quick iteration and experimentation, speeding up the development process.
CodePen supports popular preprocessors like SCSS, LESS, and Stylus, enabling developers to write clean and modular CSS code. It also offers built-in support for popular front-end frameworks like React, Vue.js, and Angular, making it easier to prototype, test, and showcase projects. These features save developers time by providing preconfigured setups and minimising the setup overhead.
Library and asset collection
CodePen boasts a vast collection of community-created code snippets, libraries, and assets. Developers can search and explore an extensive range of UI components, animations, and scripts, and quickly integrate them into their projects. This curated collection not only enhances productivity but also encourages collaboration and knowledge sharing among developers.
CodePen’s collaborative features allow developers to work together in real-time. Multiple developers can simultaneously edit and contribute to a project, making it ideal for pair programming, code reviews, and team-based development. It also facilitates seamless sharing of projects, enabling developers to showcase their work, seek feedback, and learn from others.
CodePen provides a simple and elegant way to share code snippets, demos, and prototypes. Developers can create ‘pens’ that encapsulate their code and its accompanying assets, and then share them via a unique URL. Pens can be embedded in blog posts, documentation, or other websites, allowing for easy demonstration and interaction with code samples. This functionality greatly enhances the ability to showcase work and communicate ideas effectively.
Collaboration and sharing
CodePen is not just a development environment; it is also a vibrant community of developers, designers, and enthusiasts. By exploring other users’ pens, developers can gain inspiration, learn new techniques, and discover creative solutions to coding challenges. This exposure to a diverse range of projects and ideas fosters continuous learning and helps developers stay up to date with the latest trends and best practices.
CodePen has proven to be a game-changer for developers, empowering them with an intuitive and collaborative coding environment. Its real-time editing, extensive library collection, collaboration features, and easy sharing capabilities make it a valuable tool for enhancing productivity and promoting knowledge exchange. Whether it’s rapid prototyping, learning new skills, or seeking feedback from peers, It has become an indispensable platform for developers looking to streamline their workflow and deliver exceptional front-end web projects.
CodePen’s social features enable developers to collaborate with others, share their work, and receive feedback from the community. This fosters a culture of knowledge sharing and continuous improvement within the developer community. By allowing developers to showcase their work and receive constructive criticism, It has become a platform for learning and growth. It can be integrated with GitHub and used to create template pages that can be reused to develop web applications of similar look and feel (branding).
CodePen developer workspace and CodePen projects
The CodePen developer workspace is a comprehensive environment that caters to the needs of front-end web developers. It combines powerful editing capabilities, collaboration features, and an active community, making it an excellent choice for prototyping, learning, and sharing web projects.
The following are the salient features of the CodePen developer workspace.
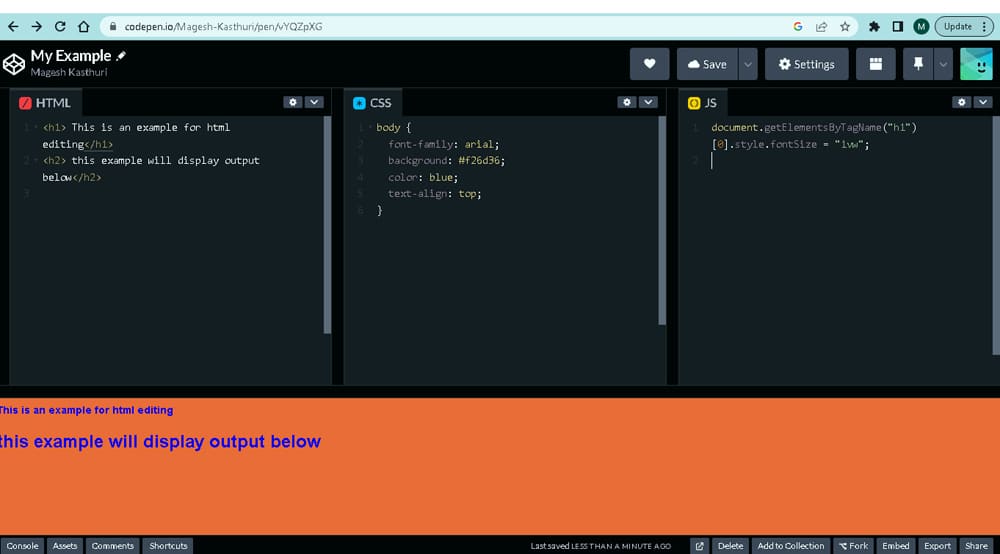
Editor: This workspace provides a code editor with support for HTML, CSS, and JavaScript. The editor offers syntax highlighting, auto-completion, and error checking, making it easy to write and debug code.
Live preview: As you write code in the editor, the workspace provides a real-time preview of your web project. This live preview updates instantly as you make changes, allowing you to see the results immediately without having to refresh the page.
Frameworks and libraries: It supports popular front-end frameworks like React, Vue.js, Angular, and more. You can easily include these frameworks in your projects and leverage their features and components.
Asset hosting: It provides a built-in asset hosting feature, allowing you to upload and use images, fonts, and other static files in your projects. This eliminates the need to host your assets externally and simplifies project setup.
Version control: It automatically saves your project’s history, allowing you to roll back to a previous version if needed. You can also create branches and merge changes, providing a basic version control system for your projects.
Pen settings: It allows you to configure various settings for your projects, such as specifying the viewport size, enabling pre-processing languages like Sass or Less, adding external resources, and defining project dependencies.
Community and inspiration: It has a vibrant community of developers who share their projects, ideas, and insights. You can explore the vast collection of pens created by others, gain inspiration, and learn from different coding techniques and approaches.
Collections and challenges: It allows you to create collections of related pens, helping you organise your work and showcase specific projects. Additionally, it runs regular coding challenges that encourage creativity and skill development within the community.

CodePen Projects
CodePen Projects is a feature within CodePen that allows you to create more complex and advanced web projects compared to regular pens. The salient features of CodePen Projects are listed below.
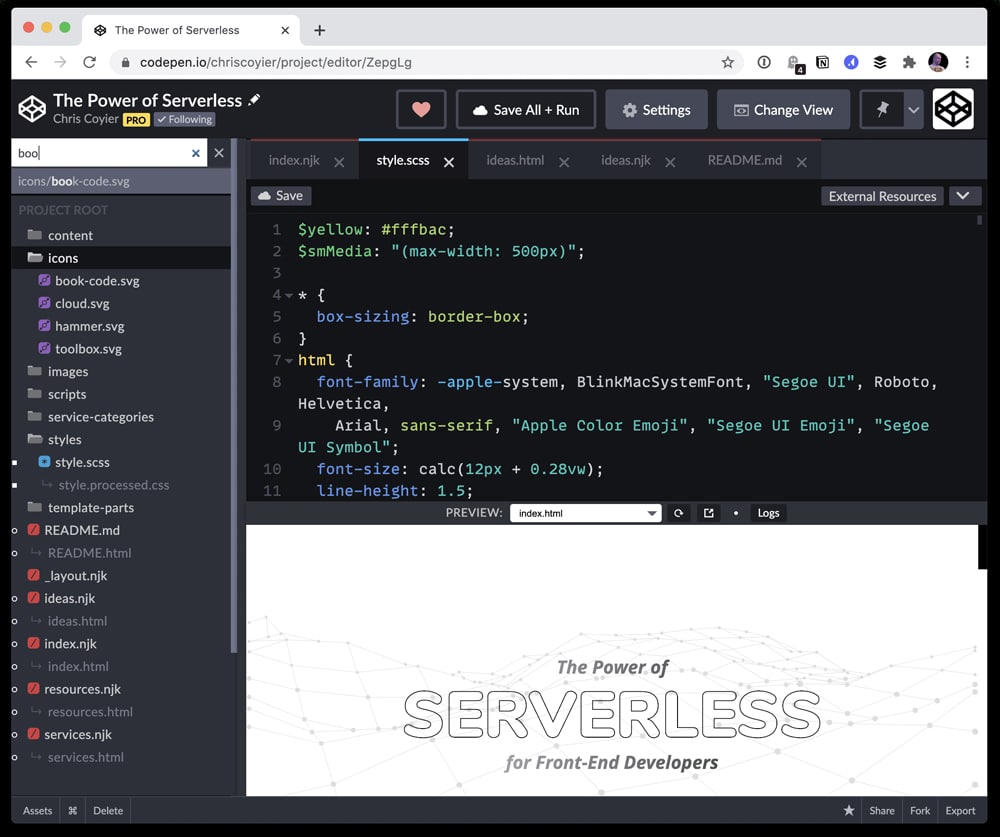
Project structure: It provides a structured project environment, where developers can organise multiple files and folders. This is particularly useful when working on larger projects with multiple HTML, CSS, and JavaScript files; developers can create, edit, and delete files and folders as needed.
File management: Within CodePen Projects, developers can easily manage your project’s files and carry out a wide variety of tasks like rename files, move them between folders, duplicate them, or delete them. This flexibility allows them to maintain a well-organised and efficient project structure.
External asset management: This feature allows developers to import external assets into the projects, such as CSS and JavaScript libraries, images, and fonts. Developers can include these assets by linking to external URLs or uploading them directly into the project, which ensures that all the necessary resources are readily available for your project.
Collaboration: CodePen Projects supports collaborative development, allowing developers to invite team members to work together on the same project. Multiple developers can make changes simultaneously, and updates are synced in real-time. This fosters seamless teamwork and facilitates efficient project collaboration.
Version history: A version history feature automatically saves and tracks changes made to your project. Developers can view previous versions of your project, compare differences, and restore to a specific version if needed. This provides an added layer of project control and ensures that you can easily roll back changes if required.
Build process integration: CodePen Projects seamlessly integrates with build processes and task runners like Gulp or Grunt. It facilitates the developers to define custom build steps to transpile, minify, concatenate, or optimise code.
Hosting options: CodePen Projects offers multiple hosting options for projects. Developers can choose to host your project on the CodePen platform itself or export it to external hosting services like Netlify or GitHub Pages, which enables them to deploy and share the projects in various environments.
Custom domains: With CodePen Projects, developers have the option to use a custom domain for your project. This means developers can associate the project with a unique domain name of your choice, enhancing the branding and accessibility of the web project.
Project collaboration permissions: CodePen Projects provides fine-grained control over collaboration permissions. Developers can define different access levels for team members, allowing you to specify who can edit files, who can view the project, and who has administrative privileges, which ensures proper control over a project’s security and access rights.
CodePen Projects expands the capabilities of CodePen by offering a structured and collaborative environment for developing more complex web projects. It provides powerful features like file management, version control, build process integration, and hosting options, making it suitable for professional web development workflows.
Figure 2 shows the screenshot of CodePen Projects.

Testing features
CodePen offers several testing features that help developers validate and debug their code. These features are designed to assist in the process of identifying and resolving issues or errors in web projects.
- Real-time preview: It provides a live preview of your project, allowing you to instantly see the results of your code changes. This real-time feedback helps you quickly identify any visual issues or unexpected behaviour as you modify your HTML, CSS, and JavaScript code.
- Console output: It includes a console panel where you can view and interact with the JavaScript console output. This is useful for debugging purposes, as you can log messages, inspect variable values, and track runtime errors.
- Browser compatibility testing: CodePen’s ‘browsers’ feature enables you to test your project in different web browsers and versions. This allows you to ensure that your code functions correctly and appears as intended across various browser environments.
- Debugging tools: It provides debugging tools that assist in diagnosing and resolving issues in your JavaScript code. These tools include breakpoints, step-by-step code execution, and variable inspection.
- Error reporting: If your code encounters errors, CodePen highlights the affected lines and provides error messages in the editor. This helps you quickly identify syntax errors, missing variables, or other coding mistakes.
- External API testing: It allows you to make HTTP requests to external APIs directly from your code. This feature enables you to test the integration of your web project with external services and validate the data or functionality provided by the APIs.
- Code validation: It includes built-in validators for HTML, CSS, and JavaScript. These validators check your code against industry standards and best practices, highlighting any errors or warnings.
Debugging web applications with CodePen
Debugging web applications with CodePen can be a straightforward and efficient process. The following points illustrate how developers can effectively debug the web application using CodePen.
- Inspecting elements: It provides an integrated element inspector that allows you to examine the HTML structure and CSS styles of your web application. Right-click on any element in the live preview and select ‘inspect’ to open the inspector panel. Here, you can view and modify the HTML markup and CSS styles, helping you identify any issues or discrepancies.
- Using the console: It includes a console panel where you can view and interact with the JavaScript console output. The console is invaluable for debugging JavaScript code. You can log messages, inspect variable values, track errors, and run ad-hoc JavaScript commands. Use console.log() statements to output relevant information and verify that your code is executing as expected.
- Setting breakpoints: Breakpoints are markers that pause the execution of your JavaScript code at specific lines. It supports breakpoints in JavaScript code, allowing you to halt execution at crucial points and inspect the state of your variables and objects. Simply click on the line number in the JavaScript editor to set a breakpoint, and the code execution will stop at that line when reached.
- Stepping through code: Once a breakpoint is reached, you can use the ‘Step Into’, ‘Step Over’, and ‘Step Out’ buttons in the debugger panel to navigate through your code line by line. This allows you to observe the flow of execution and identify any unexpected behaviour or errors.
- Inspecting variables: While debugging, you can inspect the values of variables and expressions. The debugger panel in CodePen provides a list of variables in the current scope, allowing you to view their values and track how they change during code execution. This helps you understand the state of your application and identify any issues related to variable assignments or calculations.
- Debugging network requests: If your web application makes API requests or fetches external resources, CodePen’s network panel allows you to monitor and debug these requests. You can inspect the request and response headers, check for errors, and analyse the data being transmitted. This helps in identifying issues related to network connectivity, incorrect API calls, or data parsing.
You can test CodePen here