
Splinter makes acceptance testing of Web applications simpler by automating interactions with the browser. In Splinter, actions such as visiting a link, clicking on a particular component or links on the page can be automated with very few lines of code. This article provides insights into the world of automatic Web application testing using Splinter.
Automating the sequence of actions to be carried out when interacting with a browser is important in testing Web applications. The sequence of actions ranges from simply opening the Web page to see whether it is loading properly in a browser, to advanced activities such as iterating through all possible visual states of the Web page. There are many options when it comes to carrying out Web application testing, some of which are illustrated in Figure 1.
- Selenium enables the automation of tasks across many platforms with various browsers. Its key feature is the integration with many programming languages and testing frameworks (http://docs.seleniumhq.org/).
- Mechanize facilitates programmatic Web browsing using Python. It is the equivalent of the Perl Module WWW::Mechanize. Convenient link parsing and automatic observance of robots.txt are some of the key highlights of Mechanize (http://wwwsearch.sourceforge.net/mechanize/).
- Zope.testbrowser is a programmable browser, which carries out functional testing of Web applications. Along with many other automation features, Zope.testbrowser provides performance related details such as how much time each request takes (https://pypi.python.org/pypi/zope.testbrowser#performance-testing).
- Windmill: The major features of the Windmill test framework are the cross-browser record, edit and playback, its interactive service shell, customisable proxy handling, and JavaScript test integration (http://www.getwindmill.com/).
- PhantomJS provides methods to perform headless website testing, capturing of screens, page automation, monitoring of page loading, etc (http://phantomjs.org/).

Splinter
Splinter is a Web application testing tool with easy-to-use functions for most of the frequently performed tasks. What makes Splinter stand out is the ease with which it allows the automation of tasks. Splinter was developed as an easily usable abstraction layer on top of the available automation tools such as Selenium, PhantomJS, etc. The following code sequence, to automatically fill a value into a text box, will provide a glimpse of how simple it is to perform tasks using Splinter:
browser.fill(search, open source for you)
To perform the same thing in Selenium, the code is shown below:
my_node = browser.find_element.by_name(search) my_node.send_keys(open source for you)
The features of Splinter are illustrated in Figure 2.

Splinter installation
As Splinter is Python based, using it requires Python to be installed in your system. Splinter is supported by Python version 2.7+. If your system has Python installed in it, then Splinter installation can be carried out with the help of pip as shown below:
$ pip install splinter
If you are behind a proxy server, then the corresponding proxy settings need to be made before executing the aforementioned pip command.
Supported Web drivers
Splinter has support for all the major Web drivers listed below:
- Chrome Web driver
- Firefox Web driver
- PhantomJS Web driver
- Remote Web driver
- Zoptest browser
As the support spans a spectrum of drivers, Splinter can be utilised in various scenarios that require any of the above-mentioned drivers.
Splinter demo with the OSFY page
To get familiar with Splinter, lets write a few lines of Python code which automate the following tasks:
1. Open the Firefox browser
2. Navigate to https://www.opensourceforu.com
3. Enter the search query in the provided search input box on the Web page
4. Click on the Submit button (the magnifier icon, in this case)
5. Check whether the resultant page has a specific keyword
As you will infer from the following code, first an instance of the browser is built using Splinter, and then
from splinter import Browser with Browser() as browser: # Step 1 & 2 url = https://www.opensourceforu.com/ browser.visit(url) # Step 3 browser.fill(s, zotero) # Step 4 button = browser.find_by_tag(button).first button.click() # Step 5 if browser.is_text_present(Research): print(Yes, the Article Found) else: print(No, it wasnt found) raw_input();
the specified OSFY page is loaded, as follows:
from splinter import Browser with Browser() as browser: url = https://www.opensourceforu.com/ browser.visit(url)
Filling the search query in this case is carried out very quickly by calling the fill method of the browser object with the name of the textbox ( s in this case) and query as parameters:
browser.fill(s, zotero)
Then, finding the Submit button would have been very simple, if a name for it was provided in the page code. But, as the Submit buttons name is missing, it can be found by selecting the items of type button and choosing the first among the resultant collection. This is clicked by calling the click method!
button = browser.find_by_tag(button).first button.click()
Next, in the resultant page, the keyword research is searched for and if it is found, then the message Yes is provided; otherwise, the message you get is No.
When you execute the following code in a proxy environment
if browser.is_text_present(Research): print(Yes, the Article Found) else: print(No, it wasnt found)
then the corresponding settings need to be made in the code, as shown below:
proxyIP = specify your proxy IP here
proxyPort = specify your proxy port here
proxy_settings = {network.proxy.type: 1,
network.proxy.http: proxyIP,
network.proxy.http_port: proxyPort,
network.proxy.ssl: proxyIP,
network.proxy.ssl_port:proxyPort,
network.proxy.socks: proxyIP,
network.proxy.socks_port:proxyPort,
network.proxy.ftp: proxyIP,
network.proxy.ftp_port:proxyPort
}
Finding elements
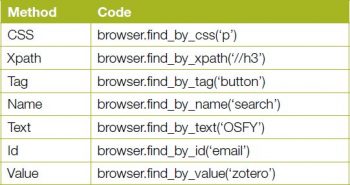
Splinter provides various ways of finding the elements in a Web page as listed in Table 1.

Finding hyperlinks
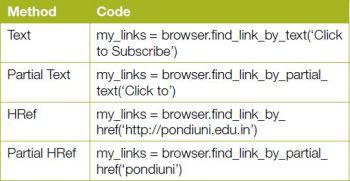
To find hyperlinks, Splinter provides the functions listed in Table 2 that can be chosen based on the nature of the data such as a link text, , which is used as the input to find a link.

Executing JavaScript
Splinter allows the execution of JavaScript with supported browser objects. A simple code to execute JavaScript is shown below:
browser.execute_script($(body).empty())
Similarly, evaluation of the script can also be carried out using the following code segment:
browser.evaluate_script(10+70) == 80
Headless mode
When you wish to perform the operations without explicitly opening the browsers, then drivers such as PhantomJS and Zope.testbrowser can be used. To use these drivers, the corresponding dependencies need to be satisfied.
Handling cookies
Splinter allows you to handle cookies using simple functions. To do this, the cookies attribute from the browser instance is utilised.
For creating a cookie, use the following code:
browser.cookies.add({country: India})
To fetch all the cookies, use the code below:
browser.cookies.all()
For deletion of one or more cookies, use the following code:
browser.cookies.delete(test) # deletes the cookie test browser.cookies.delete(test1, test2) # deletes two cookies test1, test2 browser.cookies.delete() # deletes all cookies
Handling iframes and alerts
To handle iframes, Splinter provides a method for the browser instance called get_iframe. The argument in this method is the name or ID or index:
with browser.get_iframe(testframe) as iframe: iframe.do_stuff()
For handling alerts and prompts, the following fragments of code C can be employed:
# For alerts alert = browser.get_alert() alert.text alert.accept() alert.dismiss() # For prompts prompt = browser.get_alert() prompt.text prompt.fill_with(this is a sample text) prompt.accept() prompt.dismiss()
Handling HTTP exceptions
Splinter allows you to handle the exceptions that might arise while trying to perform operations:
try:
browser.visit(https://www.opensourceforu.com/) except HttpResponseError, e: print The Opeartion Failed with status code %s and reason %s % (e.status_code, e.reason)
The complete API documentation for Splinter is available at https://splinter.readthedocs.org/en/latest/api/index.html.
To summarise, Splinter makes the automation of Web application acceptance testing simple.












































































