Today, a mobile app is a must for organisations that want to ensure a strong presence in a challenging market. There are different popular mobile operating systems and each has its own user base. To develop mobile applications separately for all these different operating systems and maintain them requires a lot of resources, in terms of both time and cost. Hence, many organisations are shifting towards cross-platform mobile application development. Onsen UI is a framework that enables such app development.
Cross-platform mobile apps work on multiple operating systems with a single code base. There are two types of cross-platform apps.
Native cross-platform apps: Most mobile operating systems have their own SDKs to create mobile apps. These work on specific programming languages. Android developers, for example, prefer the Java language while developers working on iOS prefer the Objective C and Swift programming languages. In cross-platform app development, we use the APIs provided by the native SDK in another programming language which is not supported by other vendors. With unified APIs, code written in one particular language will work on multiple platforms — that’s how the native cross-platform app works.In this kind of approach, the final app still uses the native APIs, and it achieves nearly the same performance as native apps. Nowadays, the GUI plays a major role in mobile app development. It is somewhat complex to implement rich GUIs using unified APIs in native cross-platform apps. For this reason, many developers prefer hybrid HTML5 cross-platform apps.


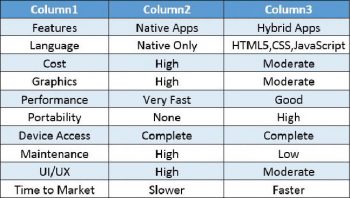
Hybrid HTML5 cross-platform apps: Almost 60 per cent of the code of any mobile application deals with the GUI. Android, iOS and Windows all have browser components in their SDKs. By leveraging these components, developers can use HTML5 to design mobile applications. So the final application is built using the native framework and HTML/JavaScript in a Web view. This is the reason why it’s called a hybrid cross-platform app. Figure 1 gives a comparison between native apps and hybrid apps.One of the limitations of hybrid HTML5 based mobile applications is that their look and feel is not as good as that of native apps. Onsen UI is a UI framework that resolves this issue by providing a rich UI, which provides a look and feel that’s very similar to that of a native app.Onsen UI is a Web component driven UI framework for Cordova/PhoneGap apps. It supports all kinds of JS frameworks and works with AngularJS 1 and 2.


Popular hybrid frameworks
There are many hybrid mobile frameworks available in the market but none of them provide exactly the same look and feel as the native apps. All do the same things based on the requirements, so developers can choose from these frameworks.Let’s take a look at how a few popular hybrid frameworks compare with each other.
Ionic: This is a new entrant, and is quick and reliable. It is based on the AngularJS framework. It can be used just for hybrid mobile applications, while a few functionalities will also work with ordinary Web applications. It does not have a very large community backing it, yet it is a somewhat stable framework now. However, as AngularJS 2 has come out into the market, designers are continually rolling out improvements and new features.
Onsen UI: To a great extent, this is very similar to Ionic. Everything said about Ionic also applies to Onsen UI. One of its plus points is that it can be used for classic Web development. Currently, it has a small community, which is growing slowly.Kendo UI: Kendo UI is built around the JQuery framework. It can also be used with AngularJS. There are two versions — one is free and the other is the commercial version. It also has theme builder support, offering many themes that look similar to native themes. It is used for mobile and classic Web development.


Sencha Touch: Sencha Touch uses vanilla JavaScript as the core (ExtJS). It used to be faster, but recent ExtJS changes are making it slower. It is a commercial product with a very good IDE.
JQuery Mobile: This is an HTML5 mark-up driven framework. JQuery is the additional layer of JavaScript. It is very easy to understand and implement. It is very slow compared to other frameworks, though, but has the support of a very large community.
Famo.US: Famo. US is built around AngularJS and follows a completely different approach for mobile development. It is a 2D/3D engine for game development and currently is one of the faster frameworks. But there are very few samples available and very little community support.AngularJS is difficult to understand compared to JQuery. Many people like the JQuery framework, but it is slow compared to other frameworks.


Monaca IDE, a great tool for Onsen UI
Monaca is a development platform for hybrid mobile app development with PhoneGap/Cordova. It is very easy to use and integrate with existing workflows. It also supports Cloud IDE, remote online build and CLI debugger.
Installing Onsen UI
There are different ways to work with Onsen UI. Let’s first deploy it with the Monaca CLI.
- First, we need to install Node.js from https://nodejs.org/en/.
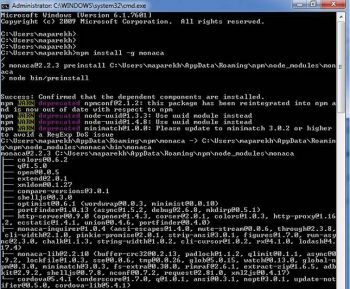
- The next step is to install the Monaca CLI using npm.
npm install -g monaca
- By installing the Monaca CLI, we will get a command line interface for Onsen UI development. For GUI mode, install the Monaca Toolkit from the link https://monaca.io/localkit.html
- Now, let’s create a project based on Onsen UI:
monaca create helloonsenUI


Choose any framework that you want for development. Once you have selected one, download the appropriate template and create the project.
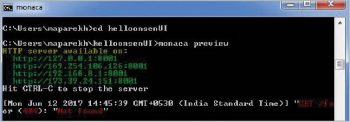
- We will now run this project on the device by using the following commands:
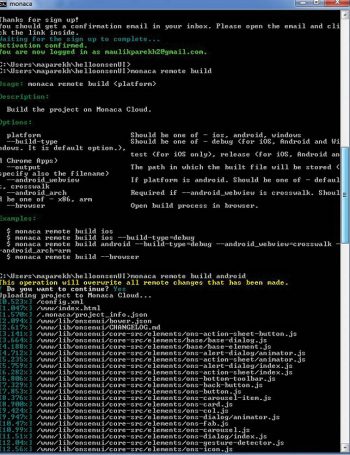
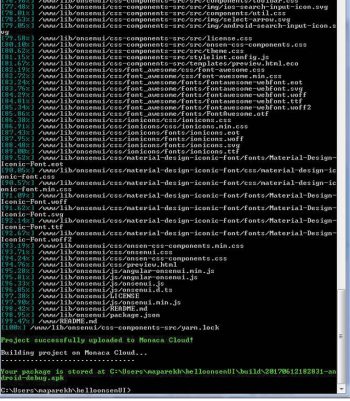
cd helloonsenUImonaca preview # preview in the browser monaca debug # Run on the device in debuggermonaca remote build # Build the appmonaca remote build android # Build the android app (Choose any OS, which you want to build)
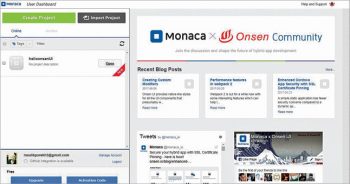
As you can see in Figures 5,6,7 and 8, the project has been successfully updated in the cloud and we have an APK file created, which we can install on an Android mobile. Likewise, we can create it for other operating systems too.Now we will log in into Monaca Cloud to check if the application has been deployed or not.From Figure 9, we can see that the app is deployed on the cloud. We can do the entire app development online in Monaca Cloud and also build it online. Such is the power of Monaca. We have seen the basic ‘hello world’ version of the Onsen UI using the Monaca CLI. There are many samples available in the links given under ‘References’ below. The link https://onsen.io/samples/ has more examples of Onsen UI.









































































