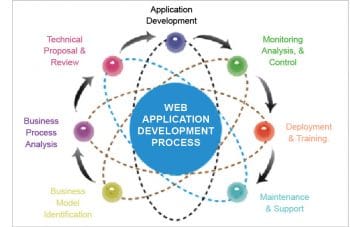
Web application development is a dynamic and challenging field. Here’s a quick look at ten cutting-edge Web application development tools that can make the job of developers a lot easier.
The best as well as, perhaps, the worst part of being a Web developer is that Web applications are constantly changing, be it in terms of the complexity of the application or the technology used. While this makes the task of Web developers quite exciting, it also means that they must always be up-to-date on new techniques or programming languages, should easily adapt to changes, and also be willing and eager to accept new challenges. This may include various tasks such as:
- Changing the existing frameworks to meet several business requirements
- Testing a Web application to identify technical glitches
- Scaling and optimising a website to perform better with the given back-end infrastructure
- Improve the user experience for the website and make it more user friendly
- Fulfil different user requirements
According to a recent ‘Future of Open Source’ survey from Black Duck Software, 65 per cent of organisations use different open source software. Further, open source Web development tools are actually the third-most common type of open source software being used by businesses (just after operating systems and databases) nowadays. Lou Shipley, president and CEO of Black Duck, notes in one of the reports that open source is actually the way applications are being developed today. One of the major reasons for this is that open source software is available free of cost. Also, there is a large community base associated with different open source tools, which makes their maintenance and optimisation quite easy.
At a time when websites are getting more complex, developers need more advanced and sophisticated Web development tools for their tasks. There are already plenty of such open source tools available in the market and advanced options are constantly being introduced. A proper understanding of these Web application development tools will help developers complete their tasks better and faster. So here’s a quick look at some popular open source tools or frameworks for Web app development.
AngularJS
AngularJS is widely used to build different dynamic Web apps. Basically a JavaScript framework, it is mostly used to build single page Web apps. It also helps with the data binding and filters using HTML attributes. It supports DOM (Data Object Model) handling, forms and form validation. This open source tool was developed by Brat Tech LLC under an MIT licence and later made open source. First released in 2009, AngularJS is now maintained by Google.
For more help: https://angularjs.org/
Node.js
Node.js is built using the V8 JavaScript engine of Google. It is a JavaScript runtime environment, which is widely used to develop the server side of Web apps. This open source cross-platform tool facilitates faster and efficient app development. It makes use of the non-blocking and event-driven input/output model for a much better development process. Node.js was initially released in 2009.
For more help: https://nodejs.org/en/
Brackets
Brackets is an editor that was developed by Adobe. Written in JavaScript, HTML and CSS, it is a widely used open source code editor for JavaScript, CSS and HTML. It’s easy to have a complete preview of the editor, which assists in making the Web app development process smarter. It was initially released in 2014.
For more help: http://brackets.io/
Bootstrap
Bootstrap is an open source Web application development tool that’s used to build responsive designs. It is available free of cost, and comes with a set of grids and classes, buttons, forms, containers, JavaScript extensions, navigation and media queries. One of the most popular projects on GitHub, it has more than 38,000 forks and 91,000 stars.
For more help: http://getbootstrap.com/
LESS
LESS is an open source style sheet language, which has a syntax similar to that of CSS. It is the pre-processor of CSS. We can speed up the Web app development process using LESS as it comes with a number of outstanding features like making CSS extendable, themeable and maintainable. Other amazing features include functions variables, mixins and some other important techniques.
For more help: http://lesscss.org/

Atom
Atom is one of the best open source text editors one can find right now. We can easily carry out different cross-platform editing work with it. With Atom, the development of Web apps becomes much quicker as it has the support of AngularJS, Jshint, a built-in package manager, smart auto-completion, turbo-JavaScript, and Atom TypeScript.
For more help: https://atom.io/
Notepad++
Notepad++ is an open source tool that works as the source code and text editor for Microsoft Windows. With the help of Notepad++, we can offer code folding, syntax highlighting and tabbed editing for more than 50 mark-up, scripting and programming languages. Notepad++ comes with a large number of plugins and also has huge community support. It offers support for playback and macro recording, and includes PCRE search/replace and bookmarks.
For more help: https://notepad-plus-plus.org/
XAMPP
XAMPP is a popular cross-platform tool. It used MySQL instead of MariaDB in the earlier days. With XAMPP, it is quite easy to install and configure PHP, MariaDB and Apache, as it has a complete package of its libraries. This is one of the best ways to set up your local Web server.
For more help: https://www.apachefriends.org/
Firebug
Firebug is one of the important tools being used today. An extension for Mozilla Firefox, it helps in carrying out tasks on a live Web page—like debugging as well as editing HTML, JavaScript and CSS. This open source tool was developed by Joe Hewitt and it comes with a variety of features, such as:
- Managing cookies
- Tweaking CSS for perfection
- Finding errors quickly
- Checking the DOM
- Inspecting and editing the HTML section
- Monitoring the activity on the network
- Visualisation of CSS metrics
For more help: http://getfirebug.com/
Ember.js
Ember.js, developed by Yehuda Katz as an open source JavaScript framework, is actually based on the MVC (Model-View-Controller) pattern. This framework is widely used to design single page websites, while being fairly competent in developing complex Web apps, too. It can be used on multiple platforms.
For more help: https://www.emberjs.com/
All the ten options discussed here have some pre-coded and pre-configured features that we can use to make programming easy. These, of course, are just a few among all the available options.