Ionic is a framework and SDK for developing hybrid mobile apps. It wipes out the cumbersome task of creating mobile apps separately for each different operating system. Ionic gives hybrid apps that native feel, which is so appreciated.
There was a time, not so long ago, when applications had to be tailored to the platform they were built for. This was a challenge for small scale businesses and even some large scale ones, as it simply was not feasible to employ teams of people building exactly the same product for different mobile operating systems. Then came hybrid apps!
A hybrid application is one that is developed in a manner that enables a single product to function on multiple platforms, providing a seamless experience to the users. More importantly, it reduces the effort that would otherwise be required of developers to build native apps for all the platforms their consumers utilise. What started with simple Web views, grew into full-fledged HTML, CSS, and JS Web apps when AngularJS was introduced. The arrival of AngularJS proved to be the tipping point for the switch to hybrid app development. This, in turn, spurred the development of frameworks that bridged the gap in using these technologies specifically for hybrid applications, one of which was the Ionic Framework.


The Ionic Framework
The Ionic Framework eliminated the need for developers to quickly learn new skills when switching from Web to application development. It offers not only the now popular MV* framework (such as MVC), but also reusable UI components that make it practically a day’s work to build, test, deploy and monitor a full-fledged application.
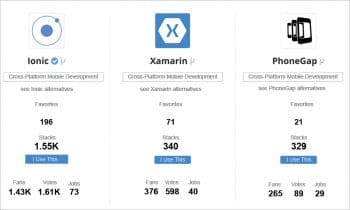
Hybrid application development was first thrust into the limelight back in 2011 when Facebook tried to build an iOS application in HTML5. Many argued that this example proved hybrid applications could only offer a clunky UI, limited capabilities and terrible performance. However, this was nearly a decade back. Today, the technologies utilised in hybrid application development provide comparable performance to most native applications. Projects like Apache Cordova and the Ionic Framework are already hugely popular, with active development communities, while others such as Phonegap are catching on.
Following the rise in popularity, SMEs have focused on expanding use cases for hybrid applications. A few of the Apple Store’s ‘Best of 2017 iOS Applications’ were built using the Ionic Framework, demonstrating the potential this has to offer for future developers.


Features of the Ionic Framework
The Ionic Framework boasts of a wide range of features that not only offer useful functionality but also address some issues that are specific to using HTML, CSS and JS to mimic native functionality.
For instance, it does away with the dreaded tap delay, the reason why most of us experience the seemingly slow response to a tap on an HTML5 application. Besides that, it introduces faster DOM manipulation and menu support out-of-the-box, unlike many other competitors in its category. Finally, and most importantly, the Ionic Framework offers a set of reusable components that permit much faster development than would have been possible had there been a need to create components from scratch. However, these components do not preclude the performance constraints that most applications undoubtedly present with reusable components.
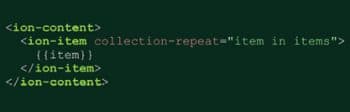
Collection-repeat is one example of how the Ionic Framework provides workarounds to modify conventional Web development practices in order to provide a seamless experience for users of the mobile app. It provides a scroll view of hundreds and thousands of items without the performance hits that would be expected for displaying a list on such a scale.

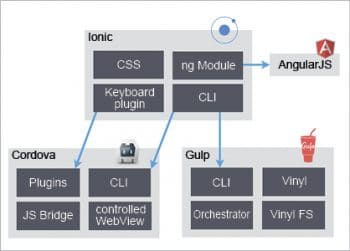
Since the Ionic Framework is based on Apache Cordova, the plugins form the core idea of prebuilt functionality that can compete with native speeds. Cordova was the project that was originally intended to provide a base for writing mobile applications in HTML, CSS and JS. By building on top of this, Ionic offers an extension to its functionality without the need for an additional learning curve, even for experienced users. This makes it a highly lucrative option, especially when starting off, without the need or the bandwidth to support native application development. The Ionic Framework is a project under active development as it constantly needs to stay updated in order to support the latest version of AngularJS, among other components. It is currently on its third version, and has introduced a host of new features such as ‘lazy loading’.
It is important to mention that, at the end of the day, Ionic is still just a hybrid application framework and will be hard-pressed to match up to the overall performance and latency of a native application. Quicker development with less effort, however, is what pushes most teams to choose the Ionic Framework.