JavaScript has evolved amazingly over the last three decades, and has a great future. This article recalls a few landmarks in this evolution, and tells us why this language is so popular today.
The World Wide Web was created in 1990 by Sir Tim Berners-Lee (Figure 1). This was the first Web browser and worked only on the proprietary software of NeXT computers, which were in limited use then.

Line Mode browser
The Line Mode browser was the second Web browser ever created. It was the first to be portable to several different operating systems. Being operated from a simple command-line interface, it could be widely used on many computers and computer terminals throughout the Internet, as seen in Figure 2.

Mosaic Web browser
The Mosaic Web browser was released in 1993, as the first browser with a graphical user interface accessible to non-technical people (Figure 3). It played a prominent role in the rapid growth of the nascent World Wide Web.

Creation of JavaScript
Initially, Web pages were static. In 1995, Netscape decided to add a scripting language to its Navigator. It pursued two routes to achieve this: collaborating with Sun Microsystems to embed the Java programming language, while also hiring Brendan Eich to embed the Schema language. In September 1995, Eich created the first version of JavaScript (officially called LiveScript), which was developed in just ten days. The name was changed from LiveScript to JavaScript in three months, due to marketing reasons, as Java was the programming language trending at that time.
How does a Web browser work?
A Web browser is a client program that allows clients and servers to communicate with each other. When the Web address or uniform resource locator (URL) in your browser is given, the Web browser actually sends an HTTP command to the Web server, directing it to fetch and transmit the requested Web page and display the information needed on the browser.
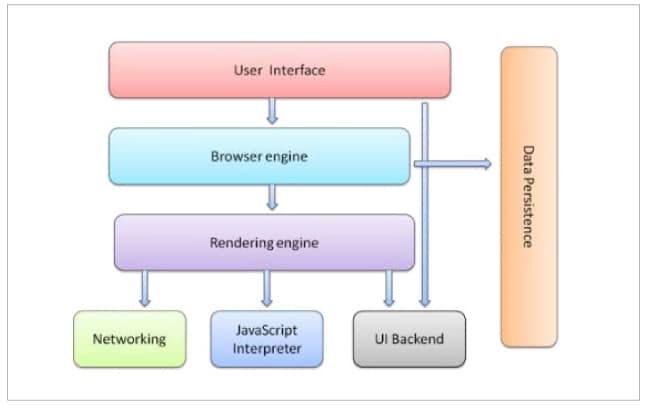
To display the Web page on the screen of the browser, a group of structured codes (as shown in Figure 4) is needed to work together and perform a series of tasks.

Let us look at a few aspects of the Web browser.
1. User interface: Input given to the browser such as URL, Next, Back, etc.
2. Browser engine: Based on the input from the user interface, it queries and manipulates the rendering engine.
3. Rendering engine: Interprets the HTML, XML documents and images that are formatted using cascading style sheets (CSS), and generates the layout that is displayed in the user interface.
4. Networking: Retrieves the URLs using the common Internet protocols of HTTP or FTP.
5. JavaScript interpreter: This interprets and executes the JavaScript code embedded in a website on the browser. The interpreted results are sent to the rendering engine for display. If it’s an external script, the resource is first fetched from the network. Parser, the compiler that breaks data into smaller elements, keeps the results on hold until the script is executed.
6. UI backend: User interface backend is used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform-specific. It uses operating system user interface methods underneath.
7. Data persistence/storage: This is a persistence layer. Browsers support storage mechanisms such as localStorage, IndexedDB, WebSQL and FileSystem. It is a small database created on the local drive of the computer where the browser is installed. It manages user data such as cache, cookies, bookmarks and preferences.
It is important to note that all Web browsers are not created equal; hence, their respective displays will be different.
JavaScript engine
JavaScript is a client side language. It can also be called a Web browser language. HTML and CSS display the content in the Web page, and JavaScript is used for interaction.
The JavaScript engine can make the computer understand JavaScript. Each browser has its own engine.
- The first JavaScript engine was created by Brendan Eich in 1995 for the Netscape Navigator Web browser, and has now evolved. It is still being used in Firefox and is called the SpiderMonkey engine.
- The first modern JavaScript engine was V8, created by Google for its Chrome browser in 2008, showing a great performance in conversion into machine code.
- Chakra is the JavaScript engine of the Internet Explorer browser. It was also forked by Microsoft for the original Edge browser, but the latter was later rebuilt as the Chromium based browser and thus now uses V8.
ECMA
By 1959, the growing use of computers, built by several different manufacturers, showed the necessity for standardisation in operation techniques, such as programming, and also input and output codes. Such standards would make it possible to use data prepared for a computer made by one manufacturer on a computer made by another with minimum changes. Also, it would avoid duplication of work in the preparation of, for example, programming languages by several manufacturers.
In a meeting held on April 27, 1960, in Brussels, it was decided that an association of manufacturers will be formed, called the European Computer Manufacturers Association or ECMA. A committee was nominated to prepare the formation of the association, and draw up bylaws and rules.
The role played by ECMA in the development of JavaScript
- In November 1996, Netscape submitted JavaScript to ECMA International, as the starting point for a standard specification that all browser vendors could conform to. This led to the official release of the first ECMAScript language specification in June 1997, which was a general-purpose, cross-platform programming language.
- The standards process continued for a few years, with the release of ECMAScript 2 in June 1998 and ECMAScript 3 in December 1999. ECMAScript 4 was released in 2000. From 2016 to 2019, a new version of the ECMAScript standard was published each year, but the scope of changes was much smaller than in the 5th and 6th editions. JavaScript is a language based on ECMAScript.
- By having standards in place, JavaScript can be executed in a similar way in all the browsers.
What is a Web server?
We get so much information from the Internet. But who provides this and how? Well, all this work is done by the Web server. These are basically simple computer programs, which handle the requests sent by different clients. The server will respond to each client by fetching details from either one of the following:
- Another server
- Database
- File server
- Computation in the Web server – could be a CPU-intensive job
Let’s take an example. We have a server that shows the current state of users affected by Covid-19 in each country. Several users or clients may request for this information at the same time. If these requests are handled serially, the users will have to wait for a very long time. Traditional Web servers like Apache and Tomcat have fork/thread mechanisms, which help to seamlessly handle many requests at the same time. Around 200+ requests can be handled in parallel from a single Web server. The requests can scale up or down based on the server configuration.
What is Node.js?
In 2009, Node.js was developed. It introduced a lot of innovative thinking for JavaScript server-side development. The Chrome V8 engine is a core component of the popular Node.js runtime system.
But didn’t we say earlier that JavaScript is only for browsers? Yes, we did! Before Node.js was released, we needed a Web server and server side programming to perform actions on the Web server such as open a file, and interact with the database. To do that, we used at least one of the server programming languages such as PHP, ASP, Java, Python, etc.
But now we can have our HTTP/Web server written in JavaScript itself. It is such a saviour!! Just know JavaScript and you can become a full stack developer.
How does Node.js work?
When we have the Node.js Web server running, we also have to accept multiple clients, right? But Node.js is single-threaded, which means only one request can be handled at a time. So how do we handle multiple requests? To do so, Node.js uses two concepts.
- Non-blocking IO: From the client the request hits the Web server and then reaches the database. To fetch results it takes X amount of time. Rather than waiting idly, Web servers go and accept another client who has sent a request.
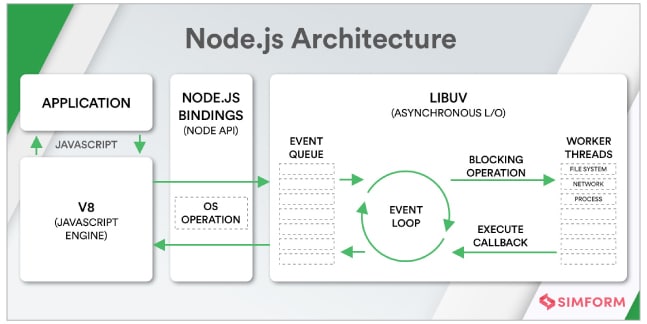
- Asynchronous: Once a client completes reading from the database, it makes a call back to the server saying it’s ready, and to send its output to the client. Figure 5 shows how this is done.

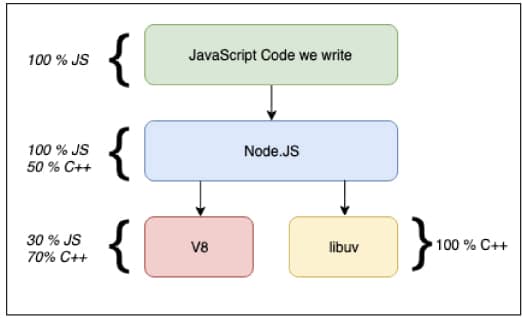
From Figure 6, it can be seen how Node.js is connected to JavaScript as well as its open source project V8 and libuv.

JavaScript is the code we write. Node.js is the middleman. It executes the JS code that we’ve written with the help of C++, and gives us access to the APIs that are written in libuv and V8 libraries. V8 is an open source project created by Google. The main purpose of this project is to execute JavaScript code outside the browser. It basically compiles JavaScript code directly to native C++ code before executing it.
libuv is a multi-platform, C++ library that provides support for asynchronous I/O based operations such as file systems, networking and concurrency.
Node.js is best used for IO intensive workloads.
JavaScript frameworks
A JavaScript framework is an application framework written in JavaScript for building user interfaces.
A library offers a function to be called by its parent code, whereas a framework defines the entire application design. A developer does not call a framework; instead, the framework calls and uses the code in some particular way. Example frameworks are AngularJS, Ember.js, Metero.js, Vue.js, etc.
Table 1 compares the features of two popular frameworks backed by giant names.
| Technology | AngularJS | ReactJS |
| Developer | ||
| Technology type | Full-fledged MVC framework written in JavaScript | JavaScript library (view in MVC; requires Flux to implement architecture) |
| Concept | Brings JavaScript into HTML. Works with the real DOM client-side rendering | Brings HTML into JavaScript. Works the virtual DOM server-side rendering |
| Data binding | Two-way data binding | One-way data binding |
| Dependencies | Manages dependencies automatically | Requires additional tools to manage dependencies |
| Language | JavaScript + HTML | JavaScript + JSX |
| Suited for | Best for SPAs that update a single view at a time |
Transpilers
Transpilers, or source-to-source compilers, are tools that read source code written in one programming language, and produce the equivalent code in another language.
Anyone who’s had to deal with browser compatibility issues, knows it’s not as simple as writing JavaScript that runs everywhere. That’s because every browser uses a different JavaScript engine: Chrome runs V8, Firefox runs SpiderMonkey, and Internet Explorer runs Chakra. Each has different performance characteristics, each implements a different subset of latest ECMA standards features, and each is approaching full compliance with the spec at different rates.
But now we can write our source in the latest ECMA standards, and let a transpiler translate it to an older version such as vanilla ES5 that works in every browser. If you need to support browsers from the last millennium, you can even compile down to ES3.
JavaScript can run on websites to build dynamic pages, on mobile and desktop apps, and now also as a backend server. Seeing the way it has evolved over the past three decades, it still has a great future. And now AI/ML modules are also being built in JavaScript. An example is Tensorflow.js!
To conclude, each JS framework has its own pros and cons, and we need to analyse which one will suit us. At times the vanilla JavaScript works amazingly well.