We are living in a world of instant communication. High-speed Internet, powerful but low-cost mobile devices and minute sensors combine to enable this new speed. Real-time connectivity can lead to real-time connections, whereby information is exchanged between users instantly or with negligible latency.
Real-time Web technologies have been around for over 10 years now, and popular platforms such as Facebook, Twitter and Google+ for communication are built on these technologies. We use such technologies while watching news updates or live matches, scores, etc. The best example of real-time connected applications is the chat application, where a client can broadcast messages to all other connected clients.
As the need and popularity for real-time connectivity has grown, many technology platforms have evolved, which use different approaches. SignalR is a popular library for developing ASP.NET based solutions that have real-time connectivity functions. In this article, we will look at how desktop applications, digital signage and touchscreen kiosks can be controlled by mobile apps using SignalR as a real-time connectivity platform. The article will also provide a basic feature comparison with some other popular products in the market.

Typical communication in a system is to push information from client to server, and also to get information from the server, on demand. It was a difficult task for the server to reach out to the clients proactively and provide information without them actively demanding it. Thus, adding real-time functionality to the Web applications was always a challenge. With new real-time requirements, new technologies are emerging which give us many ways to push data from the server to connected clients as it happens in real-time. The real-time Web functionality, i.e., server side code pushing the contents to connected clients, has become essential as this technology platform enables communication across the clients, and clients dont need to poll the server. Thus real-time information push technology is a game changer that allows the development of more efficient applications with improved technology. Hence, we can monitor desktop applications with mobile applications in real-time.
ASP.NET SignalR is an asynchronous signalling library for ASP.NET developers, to help build multi-user interactive Web applications and make real-time functionality available to the applications. SignalR allows bi-directional communication between the client and the server. The server can push contents to the client once it becomes available. SignalR makes it extremely easy to add real-time connectivity to your applications, so that servers and their clients can push data back and forth to each other in real-time.


How SignalR works
SignalR is a set of server and client libraries that facilitate simple, real-time, two-way communications between server and clients. It is an open source API, and is accessible through GitHub. For documentation, refer to https://github.com/SignalR/SignalR/wiki. The SignalR library can be installed by going through the following steps:
1. Go to Tools > Library Package Manager > Package Manager Console
2. Run the command install-package Microsoft.AspNet.SignalR
In SignalR, not only can the client contact the server, as is the case in Web development (HTTP request), but the server can also contact the client. These arent just simple HTTP responses, but actual method calls from server to client, like push technology. Clients can even contact other clients through the SignalR server-side component. All this is possible because SignalR creates a persistent connection. Thus, live communication can easily be achieved through SignalR.
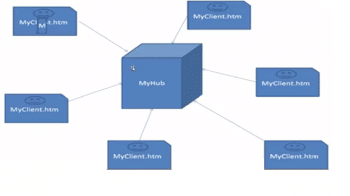
Figure 2 shows one hub (server), MyHub, with six clients, MyClient.htm, which are connected to MyHub. If one of the clients sends a message M to MyHub, then the server can send an acknowledgement to the particular client that the server has received the message in the traditional way; this is achieved through Ajax polling.
With SignalR, the hub/server will send the message M to all the clients that are connected to the hub/server instead of sending it to the one which has sent the message. In this way, the message is broadcast to all the clients that are connected to the hub. However, we can also restrict broadcasting by specifying which clients should receive the message from the hub/server. Though the same can be achieved through Ajax polling or Web sockets, in the latter case, you have to include all the work that SignalR has already completed.
Features provided by SignalR
- It supports third party security providers such as Microsoft Live, OpenAuth, Google, Facebook and Twitter.
- Its also important to remember that clients of SignalR applications arent restricted to just Web browsers.
- SignalR provides client libraries for .NET, JavaScript, Silverlight, Windows Phone, Windows RT, and even iOS and Android through Xamarin.
Hosting of SignalR
There are three options available for hosting SignalR:
1. Self-hosting in Console application
2. IIS-hosting
3. Self-hosting in Windows service
Hosting is done using the self-host library, which is built on OWIN (Open Web Interface for .NET). OWIN defines an abstraction between .NET Web servers and Web applications. It decouples Web applications from the server, which makes OWIN ideal for self-hosting a Web application in your own process, outside of IIS.
Advantages of self-hosting over IIS-hosting
1. Self-hosting becomes better than integrated clients in environments where IIS is neither available nor desirable.
2. If one wants to avoid the performance overhead of IIS, then self-hosting is the better choice.
3. The service hosting option is ideal when you want the hub to be always on, and can be restarted automatically when the machine starts.
4. To keep things simple, self-hosting in a console application is the better choice.
SignalR architecture
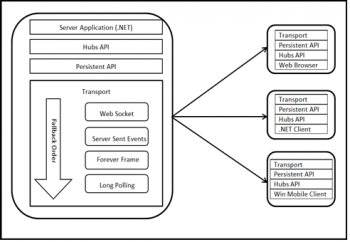
SignalR provides high level APIs to make remote procedure calls, which can invoke client functions and vice versa to maintain communication between the client and server. Figure 3 shows high level architectural components of SignalR.
SignalR primarily makes use of the Hubs API and the Persistent API for communication.
Hubs API: The Hubs API helps to make remote procedure calls from the server to connected clients and from clients to the server. In server code, you define methods that can be called by clients and you call methods that run on the client. Similarly, in the client you define methods that can be called by the server and you call methods that run on the server. In this way, the server and clients communicate with each other. The Hub API is recommended.
Persistent ConnectionAPI: This is a low level API, i.e., the foundation hubs are built on top of it, and it exposes a few properties that supply entry points from where we send messages to the connected clients.
Transport mechanisms
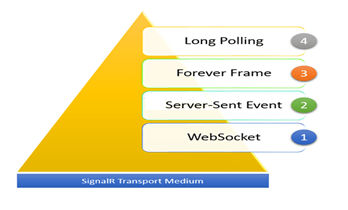
The transport mechanisms currently supported by SignalR are listed below, in order of preference.
Web socket: This is the most efficient mechanism and establishes true, persistent, two-way connections. It is supported by most modern Web browsers, the latest versions of IE, Google Chrome and Mozilla fireFox, and is only partially implemented on Safari and Opera. It makes efficient use of server memory and has the lowest latency.
Server sent events (Event source): This is supported by all browsers that support HTML5, except Internet Explorer.
Forever frame: This creates Iframe, which makes a request to an endpoint on the server that is not complied with. The server then continuously sends a script to the client which is immediately executed, providing a one-way real-time connection from server to client. This is mainly for IE.
Long polling: Long polling does not create a persistent connection, but instead polls the server with a request that stays open until the server responds, at which point the connection closes, and a new connection is requested immediately.
The limitations of SignalR
- Though SignalR provides two-way communication protocols, it suffers from performance and scaling issues because of the need for better infrastructure (auto-scaling, multi-region, etc).
- When it comes to CPU utilisation with SignalR, there is an impact on the average load with thousands of clients getting connected to the server, and the performance becomes an issue.
- Sometimes its possible that the client will not receive messages if it is not connected, as SignalR keeps messages in memory only for 30 seconds. This can be taken care of by resetting the default value of Disconnect Timeout in Application_Start in your Global.asax file.
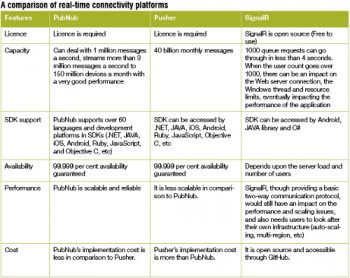
Other real-time connectivity platforms
PubNub: This is a cloud hosted publish/subscribe messaging service based on the HTTP protocol, implemented in C code. PubNub lets you send or receive millions of messages in milliseconds.
Pusher: This is a simple hosted API for quickly, easily and securely adding real-time bi-directional functionality via Web sockets to Web and mobile apps, or any other Internet connected device.
IGATEs SignalR proof of concept (POC) for SmartMirror
IGATE has developed the SignalR based SmartMirror mobile application that works in conjunction with the SmartMirror client application. The SmartMirror desktop application is a virtual trial room, where users can try clothes without actually wearing them using Kinect technology. Kinect lets the user communicate with the help of gestures. A new user sometimes finds it tedious to try out clothes using gestures, and is more tuned to using the touch interface in a mobile app. So the SmartMirror mobile Web application allows users to control the SmartMirror desktop application using their mobile as the control device, instead of making hand gestures. SignalR has been used as the connectivity platform that integrates the mobile Web application with the SmartMirror client application in real-time.
In the SignalR solution we have a hub/server that is a self-hosted window service. Both the SmartMirror mobile application and the SmartMirror desktop application act as clients to the hub. Now, when the SmartMirror mobile application sends any message to the hub, the latter broadcasts this message to all the clients connected to the hub. Thus, the SmartMirror desktop application can easily be monitored with the help of a mobile application.
1. JavaScript on the client side establishes the connection with the hub. The line of code is:
$.connection.hub.url = http://myhub/signalr
where myhub is the name of the server hosting the hub program.
2. Clients invoke a function on the server when they want to send messages or requests to the hub. If the called function does not match with the function present in the hub, then no response comes from the hub.
3. The hub on return invokes a message on the client as a response to the clients request, and then sends the message to all connected clients without the clients polling for data. It automatically decides the transport medium to opt for, depending upon browser configuration.
IGATEs SignalR POC for digital signage
IGATE has developed a mobile application for controlling digital signage applications. This uses the mvc4 mobile template that has been designed to work with digital signage so one does not have to use gestures; instead, it can be operated via the mobile application. In this POC, SignalR has been used as the connectivity platform for interaction between the mobile application and the desktop application. This solution has a hub/server that is a self-hosted window service. Both the mobile application and the digital signage desktop application act as clients to the hub. Now, when the mobile application sends any message to the hub, the hub broadcasts that message to all clients that are connected to the hub. Thus digital signage can easily be monitored with the help of the mobile application.

How SignalR can be useful in other areas
SignalR provides insight to all real-time Web applications, making them more flexible for users.
- It can be used in communication with touchscreen kiosks.
- It can be used in real-time monitoring applications.
- It can also be used in online gaming applications.
- It can be used in collaborative tools.
- It can be used in job progress updates.
References
[1] http://www.leggetter.co.uk/real-time-web-technologies-guide
[2] http://www.creativebloq.com/app-design/top-10-realtime-web-apps-5133752
[3] http://www.techevolving.com/importance-of-real-time-collaboration-in-web-applications
[4] http://blog.analysisuk.com/post/Hello-and-Goodbye-SignalR-it-was-fun!.aspx
[5] http://www.asp.net/signalr/overview/guide-to-the-api/handling-connection-lifetime-events