A website that allows visitors easy access and smooth navigation is a Web designer’s dream. While search engine optimisation may draw visitors to a given site, it is Web optimisation that keeps the visitor there. This article takes a look at the process of Web optimisation and the best open source tools for it.
Web optimisation is regarded as a scientific approach to improving the performance of a website. It is termed as the process of using controlled experimentation to improve a website’s ability to drive business goals. During the process of Web optimisation, changes are incorporated so that websites rank higher in search engine results pages (SERPS). The process of Web optimisation includes processes such as adding relevant keywords and phrases to the website, editing meta tags and image tags, optimising other components of the website to ensure that it is accessible to search engines, and making overall changes that get the website indexed by all search engines with all possible user typed keywords to crawl information from the Web.
Web optimisation combines the disciplines of online marketing and site performance tuning to attain the competitive advantage necessary on the Internet. User optimisation goes hand in hand with Web optimisation. User optimisation involves creating a memorable user experience, so that users can read the content on the site and take the right steps. Optimisation of content for users increases conversion rates and boosts search rankings. According to MarketingSherpa, “Over 80 per cent of marketers consider increasing overall conversion a dominant priority for their Web optimisation programmes.”

The process of Web optimisation
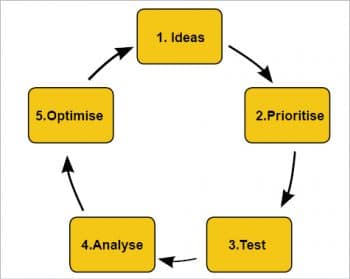
Web optimisation uses the same principles as conversion rate optimisation. In fact, both these terms can be used interchangeably. Web optimisation is best defined as an ongoing process that, over time, makes the website more effective and valuable for a company and the end users. Improving the Web optimisation performance is a continual process, and has five stages (Figure 1).
1. Hypothesis establishment: Analytics review is the fundamental part to be done at regular intervals, to determine the pages that are performing well and those that are not. It is recommended that you acquire qualitative feedback from visitors, and then brainstorm to figure out the potential causes of poor performance to draw up a list of Web optimisations to test.
2. Prioritise: After building the list of potential optimisations, it is of utmost importance to rate them as per priority, and rank them in order of their anticipated positive impact on the performance of the website.
3. Testing optimisations: A/B testing is the next stage in Web optimisation. It is best to keep the changes that significantly optimise the performance and user experience, and ignore those that are not enhancing Web performance.
4. Test analysis: Reviewing the testing data to determine which hypotheses are true and which aren’t is the next stage. By implementing the best tests, website optimisation becomes better and misleading data is eradicated.
5. Website optimisation: This stage involves reviewing winning tests, and acquiring more learning from tests that didn’t make it.
It is important to understand that website optimisation is a never ending process, and produces the best results by testing, retesting and making changes at regular intervals of time.


The top ten elements of Web optimisation
Web optimisation is much more significant than search engine optimisation. It is all about managing and optimising the crucial elements on the website. Here are the top ten elements of Web optimisation.
1. Keyword research: This is very important and should be done even before you start building the website. Everything in the website reflects the primary keywords, and it will form the basis of how the website is indexed and perceived by search engines for years to come. The better the keywords, the greater the role these will play in the content and marketing strategies to gain a high search engine ranking.
2. Anchor text phrase: The anchor text or link label appears as the clickable, underlined part of a link from search engine results or on a friend’s website. The choice is crucial due to the availability of few words. The link label should make sense and sound good for optimisation purposes. On your own website, if you go to Page Options>Search Engine Optimization>Page Title you can place this phrase so that each page in your website will be seen by Google and be clickable as the ‘blue text’.
3. Backlinks and the link page: It is the link from another website with proper anchor text that links the page to a page on your main website. Backlinks look at the quality and reputation of websites. It requires significant research to get the best backlink — searching for competitors and then investigating which backlink domains are associated so that the website is connected to those same domains.
4. Competition placement: After researching keywords and anchor text, it is important to track the rank of the website in comparison with other websites in the same industry. You must put keywords in the search engine between “ ” and note down the competing pages, before using search triggers to optimise the website.
5. Analytics and tracking tools: Analytics and tracking tools provide insights on how a site is performing. Analytics measure traffic, page views, clicks, and so much more. These resources collect and analyse your data, as well as your competitors’ data. With this information, you can better understand your customers and apply that knowledge to improve your site for a greater online experience and increased conversions. Different analytics produce different data, but the underlying goal is the same — to measure the performance of your Web presence.
6. Layout of the page and calls to action: Page layout plays a crucial role in how the user navigates to various sub-pages, and indexing makes it easy to crawl through the information. A call to action (CTA) is a prompt on a website that tells the user to take some specified action. A CTA is typically written as a command, such as ‘Sign Up’ or ‘Buy Now’ and generally takes the form of a button or hyperlink. Both are good for Web optimisation.

7. Design and branding ‘your look’: This is where an optimisation strategy should start to leverage website searches, and extend the website with a professional design. It is recommended that you choose the best template with regard to style and layout, leaving the content intact. Website design should be optimised to be viewed on laptops, PCs, smartphones, tablets and even smart TVs.
8. Database/forms: The database and forms should be customised as per the end user’s needs. It is recommended that you have a proper backup of the database, and it should be optimised to support all types of queries, emails, newsletters, etc.
9. Auto-response systems: Eighty per cent of your communications with prospective customers or audience can be semi-automated by using forms, databases and auto-responder software, or third-party mailing and re-mailing systems. Thinking through exactly what you are offering to your website’s visitors is key to the success of a website optimisation strategy. This should be done once you have performed sufficient analysis, and have built trust with the visitors to your website with your brand and layout.
10. E-commerce: This is the last stage of Web optimisation and the website should support all e-commerce systems. Website optimisation for e-commerce ought to be achieved after a thorough study of your website’s visitors and their purchasing habits.
To perform Web optimisation is not an easy task, as it involves a number of varied procedures and steps. A lot of commercial and open source tools are available for Web optimisation, but in this article, only the top open source tools for Web optimisation are highlighted to assist Web developers.

Locust.io
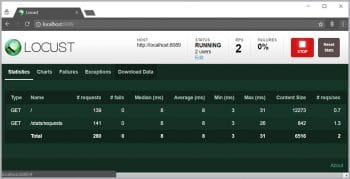
Locust is an open source, easy to use, distributed Web optimisation tool for load testing of the website. It is designed to determine how many concurrent users a particular system can handle. It works on the same pattern as a swarm of locusts attacking the website, and the behaviour of every locust represents a user and the swarming process is monitored from the Web UI in real-time. Locust.io is completely event based and, therefore, it’s possible to support thousands of concurrent users on a single machine. In contrast to many other event based apps, it doesn’t use callbacks. Instead, it uses lightweight processes, through gevent.
Features:
- Highly distributed and scalable, and supports thousands of users because of its event based nature.
- Neat HTML+JS UI to give entire information in real-time.
- Facilitates writing test case scenarios in Python code.
- Being Web-oriented, it can test any type of system.
- It is a lightweight, small and easily hackable tool facilitating Web developers to give the best Web loading results.
Official website: https://locust.io/
Latest version: 0.9.0
httperf
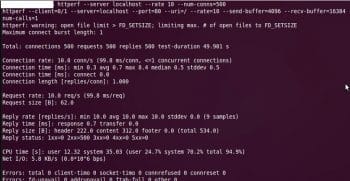
httperf is an open source, flexible and highly efficient Web server performance monitoring tool for generating various HTTP workloads. The three main characteristics of this tool are robustness (the ability to generate and sustain server overload), support for HTTP/1.1 and SSL protocols, and extensibility to new workload generators.
The main objective of this testing tool is to count the number of responses generated from a particular server. It generates the HTTP GET requests from the server, which helps in summarising the overall performance of the server. This was originally developed by David Mosberger and many others at HP. It is a Hewlett-Packard product.
Official website: https://github.com/httperf/httperf
Latest version: 0.9.0
Apache JMeter
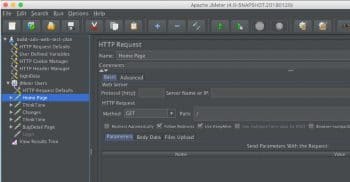
Apache JMeter is an open source, Java based performance testing tool and can be integrated with a test plan. It can also be used as a load testing tool for analysing and measuring the performance of a variety of services, primarily, Web applications. Apache JMeter may be used to test performance both on static and dynamic resources, and on dynamic Web applications. It can be used to simulate a heavy load on a server, group of servers, network or object to test its strength or to analyse overall performance under different load types. It has 64-different plugins to speed up the process of creating and executing the JMeter Test plan.
It is of great use in testing the functional performance of resources such as servlets, Perl scripts and Java objects.
Features:
- Can do the performance and load testing of many servers, protocols and applications like HTTP, HTTPS, SOAP, FTP, JDBC, LDAP, SMTP, POP3, IMAP, TCP, etc.
- Creates dynamic HTML reports, is fully portable and designed entirely in Java.
- Nice IDE for recording, building and debugging performance tests.
- Easy to use, as Groovy is the default programming language.
Official website: https://jmeter.apache.org/
Latest version: 5.0
Siege
Siege is an open source regression test and benchmark utility. It can stress-test a single URL with a user defined number of simulated users, or it can read many URLs into memory and stress-test them simultaneously. The program reports the total number of hits recorded, bytes transferred, response times, concurrency, and return status. Siege supports the HTTP/1.0 and 1.1 protocols, the GET and POST directives, cookies, transaction logging, and basic authentication. Its features are configurable on a per user basis. Siege allows you to stress test a Web server with ‘n’ number of users ‘t’ number of times, where ‘n’ and ‘t’ are defined by the user. It records the duration time of the test as well as the duration of each single transaction. It reports the number of transactions, elapsed time, bytes transferred, response times, transaction rate, concurrency and the number of times the server responded ‘OK’, i.e., status Code 200.
Features:
- Siege allows developers to place those programs under stress to allow a better understanding of the load that they can withstand.
- It supports basic authentication, cookies, the HTTP, HTTPS and FTP protocols.
- It allows its users to hit a server with a configurable number of simulated clients. Those clients place the server ‘under siege’.
- It is great for simple, brute-force type of testing.
Official website: https://www.joedog.org/
Latest version: 4.0.4
Multi-Mechanize
Multi-Mechanize is an open source framework for performance and load testing. It runs concurrent Python scripts to generate load (synthetic transactions) against a remote site or service. Multi-Mechanize is most commonly used for Web performance and scalability testing, but can be used to generate workloads against any remote API accessible from Python.
Multi-Mechanize is pure Python and you have access to all of Python’s standard libraries in your scripts. For example, you can use httplib to write a virtual user agent script and get detailed HTTP profiling times (TTFB, TTLB, etc).
Features:
- A powerful tool using Python.
- Enables running concurrent scripts to generate load.
- Generates detailed graphs for hits/throughput and concurrent requests.
- Generates detailed request/response debug files.
- Test output reports are saved as HTML or JMeter-compatible XML.
Official website: https://multi-mechanize.readthedocs.io/en/latest/
Latest version: 1.2.0
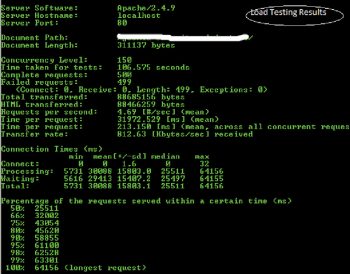
Apache Bench
Apache Bench (ab) is a load testing and benchmarking tool for a Hypertext Transfer Protocol (HTTP) server. It can be run from the command line and is very simple to use. The Apache Bench tool (AB) can load test servers by sending an arbitrary number of concurrent requests. Although AB was designed for testing Apache installations, it can be used to benchmark any HTTP server. It works by generating a flood of requests to a given URL, and returns some easily digestible performance related metrics to the screen. This simplicity makes it appealing for running quick and dirty load tests, and helps you discover the limitations of your Web stack or a service bottleneck that you did not anticipate.
Features:
- Multiple MPMs (multi-processing modules) can now be built as loadable modules at compile time.
- Less memory utilisation, asynchronous support and fully supported event MPMs.
- Smart filtering and SQL database support.
Official website: https://httpd.apache.org/docs/2.4/programs/ab.html
Latest version: 2.4
K6
K6 is an open source load and performance testing tool built using the Go and JavaScript languages. It provides a clean, approachable scripting API, local and cloud execution, flexible configuration, with command and control through CLI or a REST API. It can do tests ranging from simple unit load tests to complex load tests, and supports HTTP/1.1/2 and WebSockets.
Features:
- Provides easy and flexible configuration for testing.
- TLS features: Client certificates, configurable SSL/TLS versions and ciphers.
- Crypto library for implementing authentication/authorisation protocols.
- Built in the HAR converter and provides support for modules to aid code reusability.
Official website: https://k6.io/
Latest version: 0.23.1













































































